Converting PSD File to HTML Email Template
Usually with a PSD template, it's easier to make a technical specification for an HTML coder. Photoshop displays all the necessary data: the size and color of elements, the name of fonts, layers with different components of the email. Coders "read" such a layout and use it to create an email in HTML format.
The quality of the PSD to HTML conversion affects how your newsletter will be displayed on the screens of laptops, tablets and mobile phones of customers. This step-by-step guide will help you do the conversion process properly.
Advantages of HTML Template Over Email as an Image
First of all, we want to outline why emails should be prepared in HTML format.
-
Correct display of your newsletters. There are more than 50 email clients, and you have to prepare your campaign so that it looks good in each of them. HTML makes it possible to take into account almost all the features of mail services. In addition, your customer may encounter a problem with downloading images in the email. For example, a subscriber is in a place with a weak Internet signal. Their browser or email client may also be blocking the loading of images by default.
-
Blocking image-only emails. Most spam filters on mail servers block messages consisting only of images.
-
Responsive design. Many of your customers will be viewing mail on their mobile phone screen. With HTML you can create an email that is easy to read from any device.
-
The possibility of a more detailed analysis of the results. By adding text and buttons to images, you can track the effectiveness of your campaigns by clicking on each link in the email.
-
More opportunities for personalization. A good newsletter is one that is relevant to the recipient. Therefore, your campaign should be personalized. To do this, you can use variables in the email code for dynamic content, which you can't do with a newsletter consisting only of images.
Basic Requirements for an Email Layout in PSD Format
The first thing you need is a properly composed in Photoshop email template.
-
The width of the letter should not exceed 600 pixels. This applies specifically to the information area of the email. You can also use a background that will fill the free space on wide-format monitors.
-
The template should be created using a table layout. Mail services do not have general rules for displaying HTML newsletters. Subscribers may open your messages in email clients and browsers that do not support the newer versions of HTML and CSS. Tabular layout ensures that the email will display correctly on all platforms.
-
Fonts in the layout should be standard. Since email services support a fairly limited number of fonts, we recommend using the following fonts:

Divide a text into meaningful paragraphs, use different font sizes, headings and subheadings.
- It is necessary to use a balance of text and images. Downloading images in the email on the client's device can be blocked for various reasons. Therefore, text content may be the only thing your recipients will see. Don't create an email from just images, add buttons and text. The best ratio of text to images is 50:50 or 60:40.
Adaptation of the PSD Template for Email Campaign
Look at the example of how to properly adapt a PSD file into an HTML email template.
Layout characteristics
The template meets the requirements:
- the width of the content part is 600 px;
- the standard Arial font is used;
- images and text are on different layers.

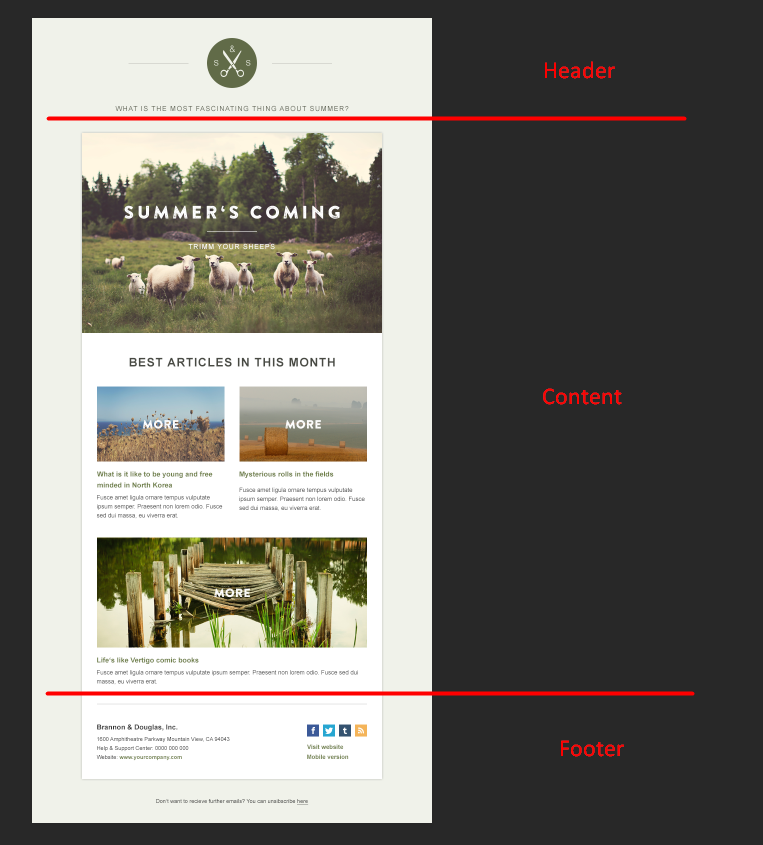
The layout is standard, consists of a header, content part and footer:

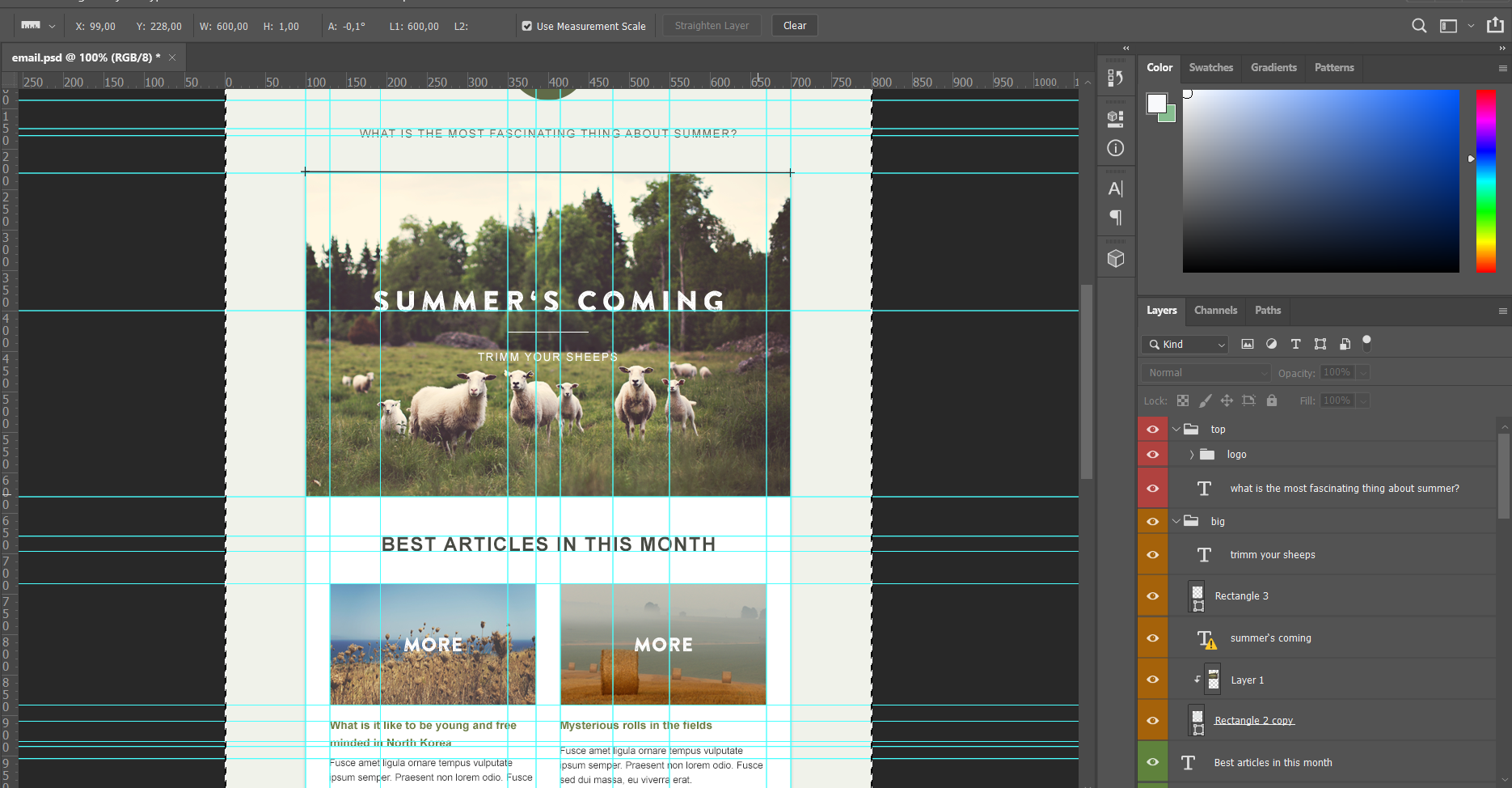
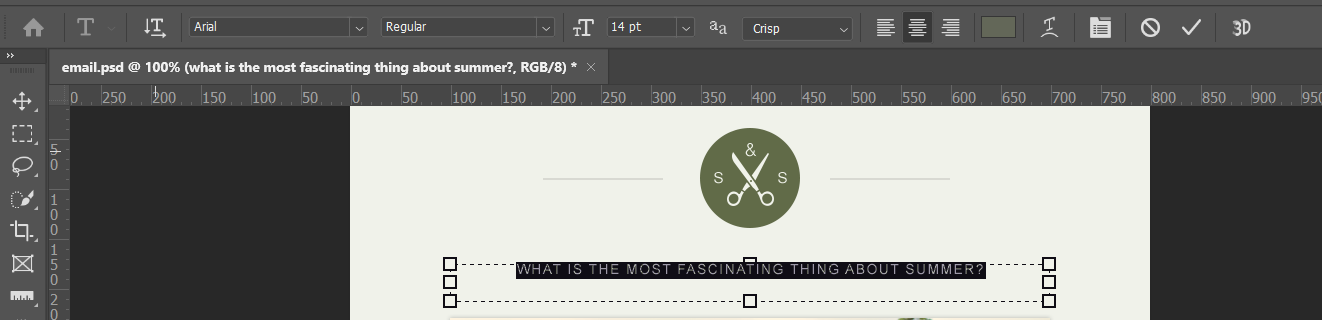
To get information about individual layout objects, use the Move Tool with the Auto-Select option enabled:

You can click on any layout element and it will be selected in the layers panel. Use auto-selection to get information about fonts.

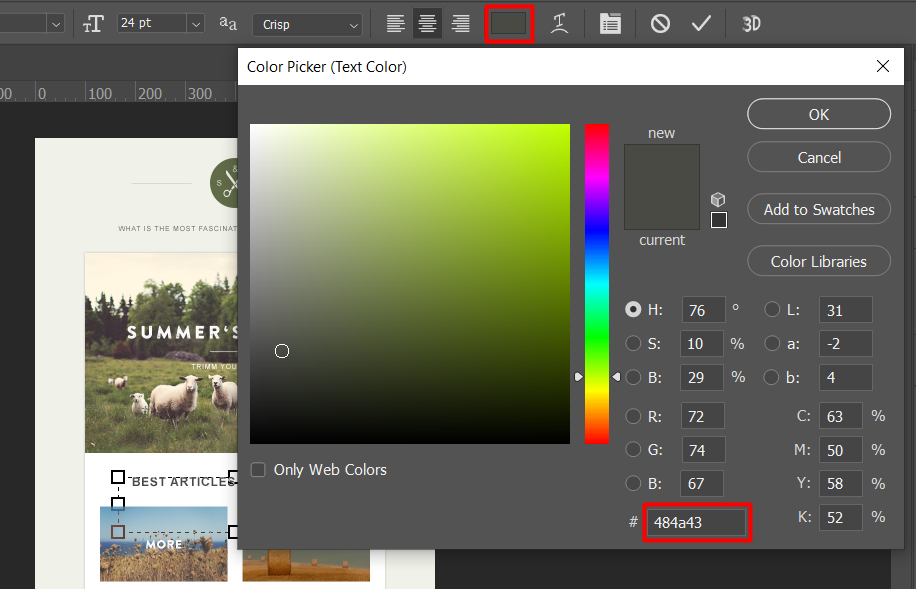
The color value can be seen in the Color Picker window.

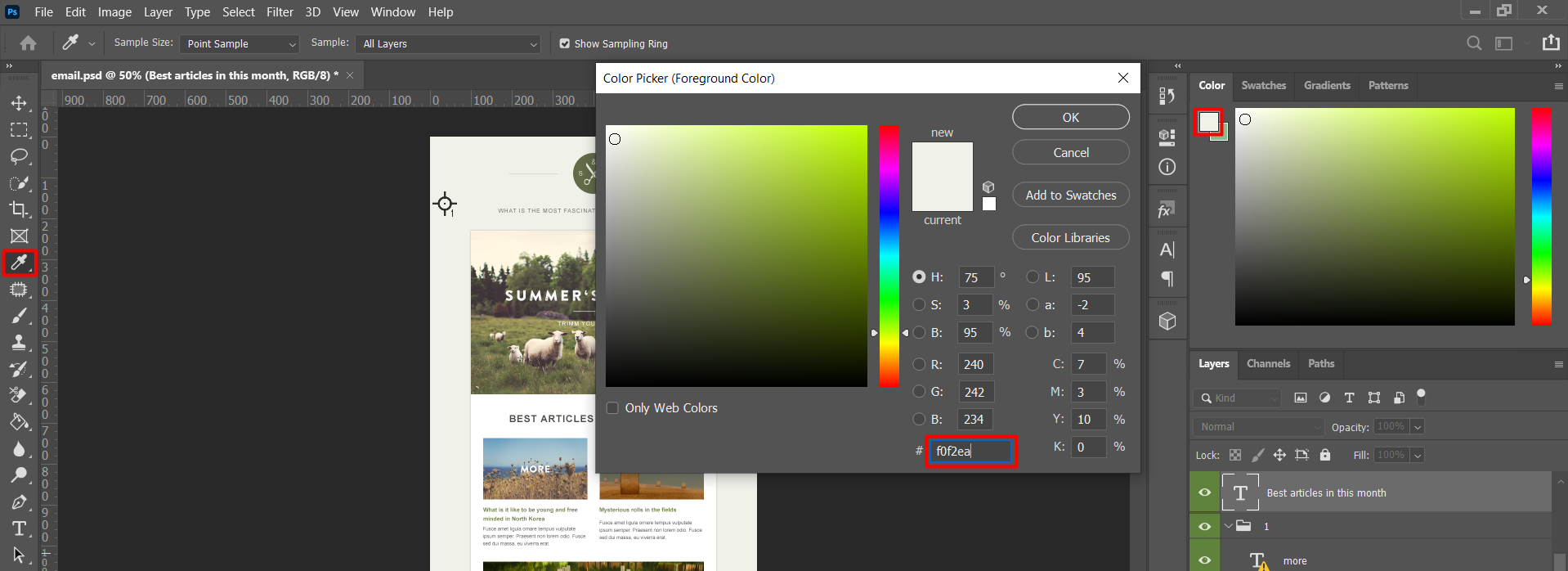
To find out the color of other elements, use the Eyedropper tool.

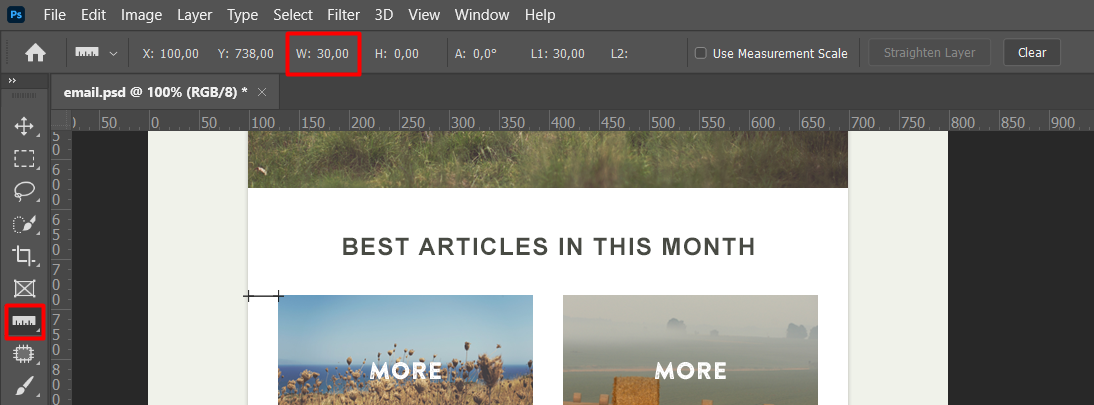
The Ruler tool helps you define the padding between layout elements.

So, the layout has the following parameters:
- the text font is Arial;
- the font size for the text is 14 px, for the heading it is 24 px;
- the color of the heading is
#484a43; - the background color of the header and the whole email:
#f0f2ea; - content font color is
#333333; - links color is
#6d7e44; - the padding from the edge of the email to the content part is 30 px.
The "Image Set" feature will help you save multiple images from a template at once. You can find a detailed description of this step in the Photoshop User Guide.
Once you have the basic data from the layout, proceed to forming the HTML template for the campaign in Reteno’s editor.
Transfer layout to the editor
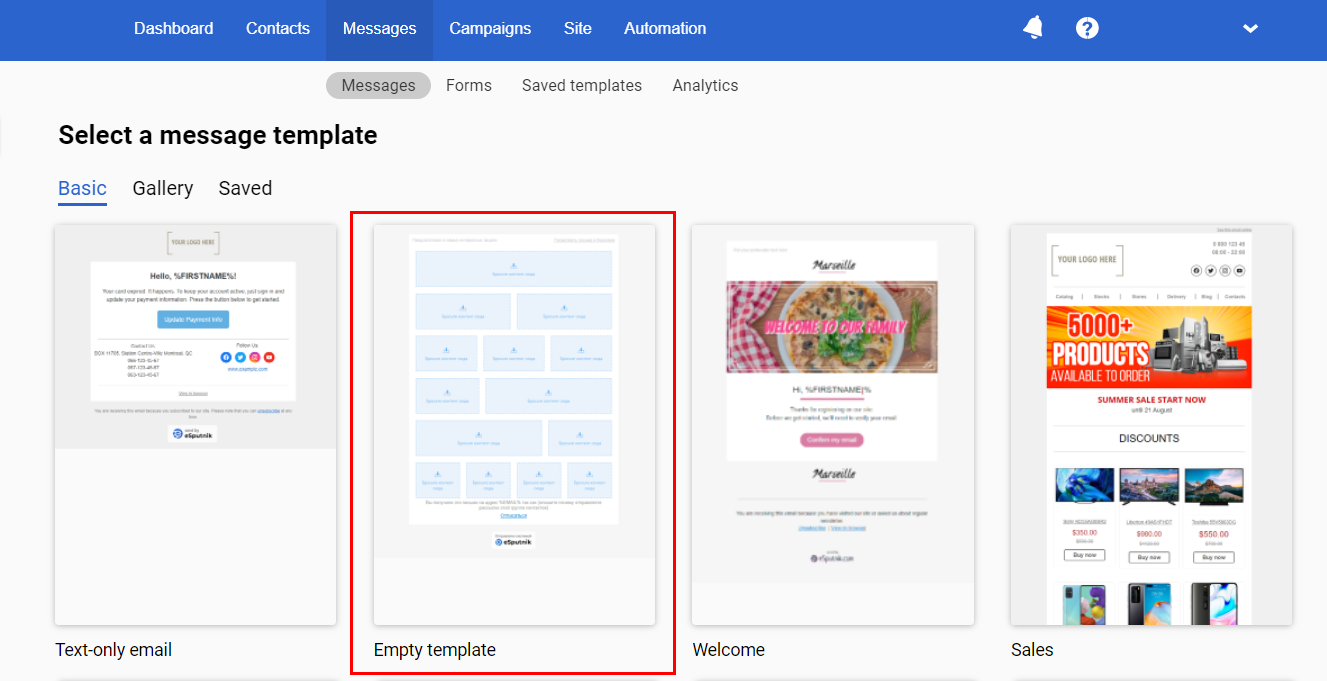
Сlick Messages → Messages → Create Email. To transfer your email design, we recommend choosing our Empty template. It contains various empty structures that you can fill with content, copy or delete as you see fit.

You can also use any other template if it is similar to your PSD layout. This can reduce the time it takes to create the appearance of the email.
Design creation
Start with the Appearance tab. Fill in the General Settings and Headings, Stripes (Header, Footer) sections.
- On the General Settings tab specify the background color and default font according to the PSD layout.

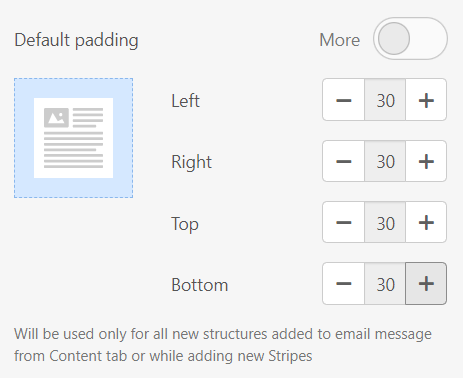
- Specify the default padding values from the edge of the email to the content.

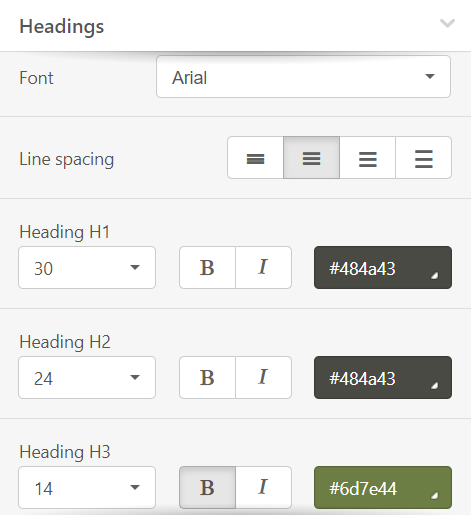
- Customize the font type, size, and color of the headings according to the layout in the Headings section.

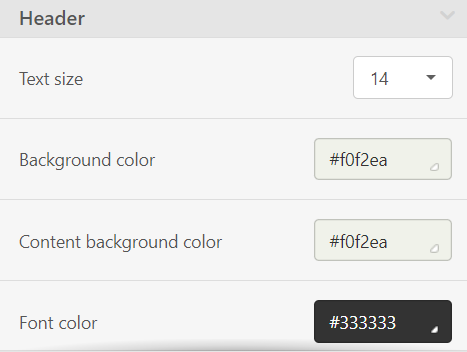
- In the Stripes → Header section, specify the type, size and color of the corresponding headers according to the layout, fill in the background data of the newsletter and content:

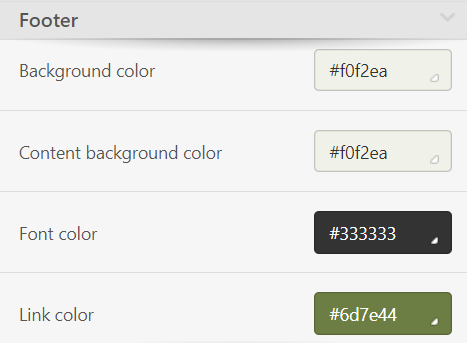
- Similarly, fill in the fields with information in the Footer section:

Importantdon't make the content or footer background transparent, as some devices may display it in white instead of the background color.
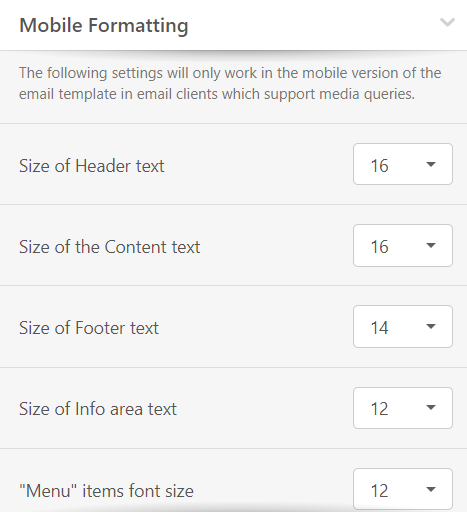
- Your next step is to configure adaptivity in the Mobile Formatting section. Specify all the options for displaying the mobile version of the email here.

In addition to the Adaptivity tab, the display of an email on a mobile device can be adjusted directly during the email creation process:
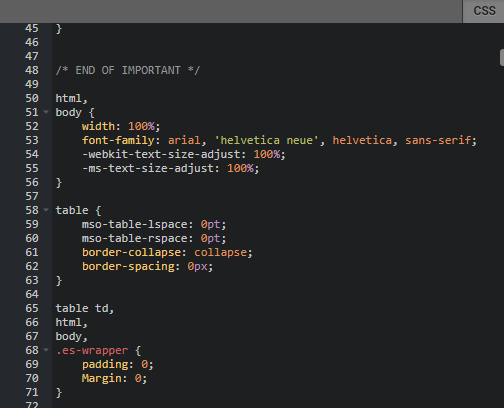
All information added to the Appearance is displayed in the CSS section of the email code:

After filling in all the information in the Appearance tab, go to the Content tab.
Creating the content part of the email
Newsletters in our editor consist of strips, structures, and containers. In order for the specified design style to apply correctly, you have to set the appropriate stripe type:

Importantthe number of stripes increases the weight of the email code, which affects how it is displayed (for example, in Gmail). Use only as many strips as necessary – separate the header, content, footer, and try not to separate the content part into strips.
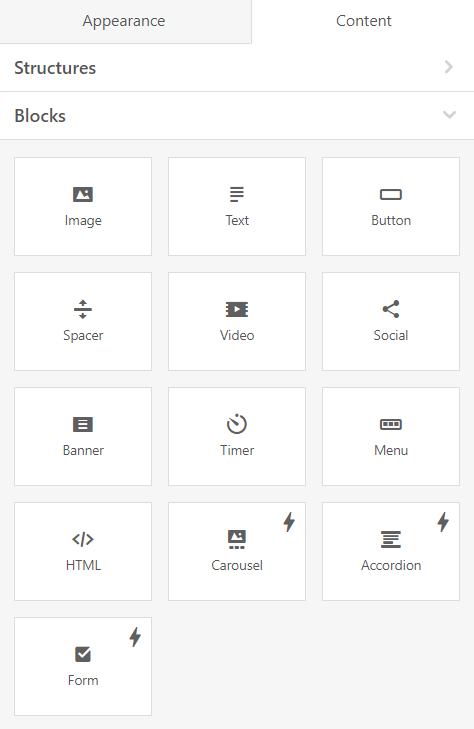
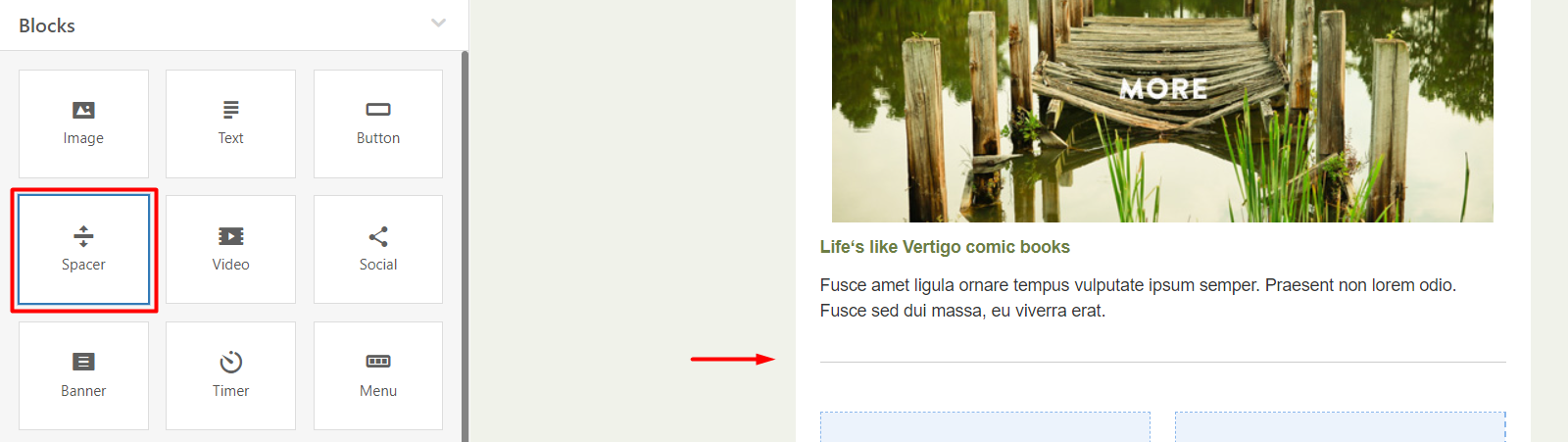
To fill your email with content, use the blocks in the menu on the left.

You can also add an image, text or button directly from the container of the new structure.

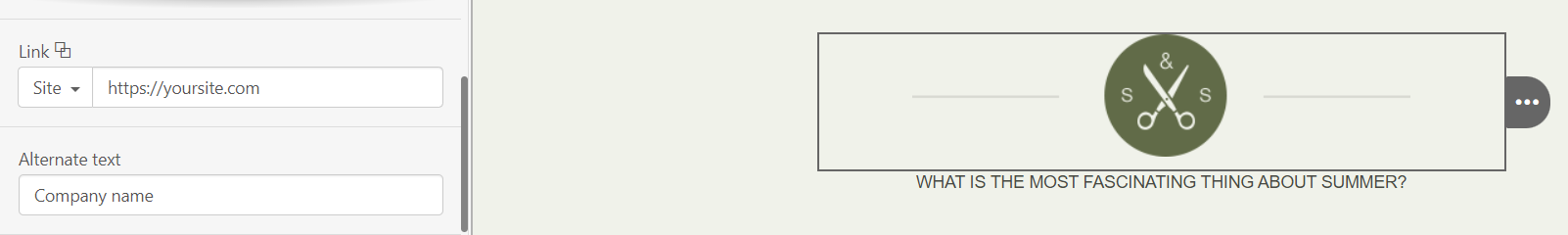
- Create an email header, adding your logo and text. Don't forget to add alternative text and a link to your site in the logo:

- In the Сontent stripe, create a structure with the banner.

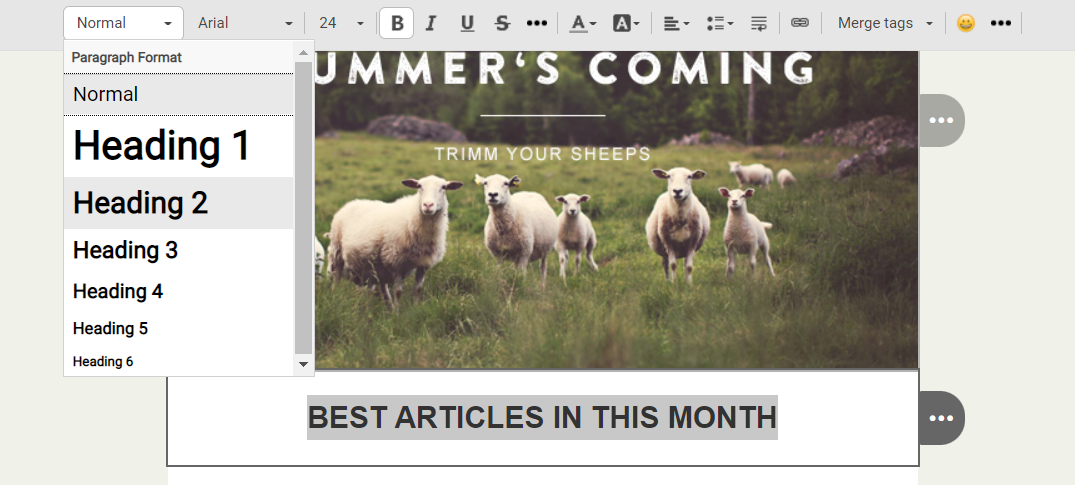
- Use another structure with the text block for the heading:

- Apply formatting to the text – select Heading 2:

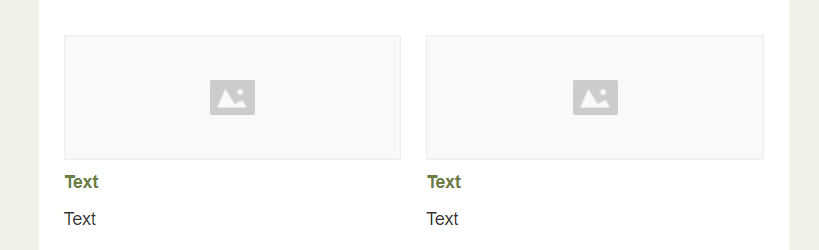
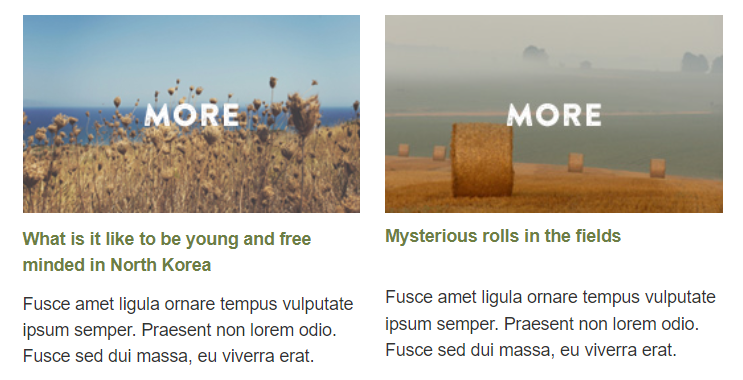
- Use a two-block structure for the next part of the email. Then add containers to the structure for the image and text:

- Fill in the data:

- For the next part of the email, add a new structure with an image and text:

- To visually separate the content part and the footer, use the spacer block.

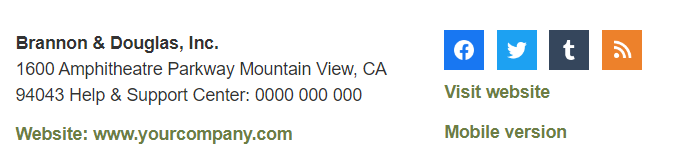
- Create a footer with contacts and social networks. Use a two-part structure: the left part will contain only text blocks, and the right part will contain the Social block and text.

- To create the unsubscribe text, use a structure with a single container. Set the background color to be the same as the entire email.

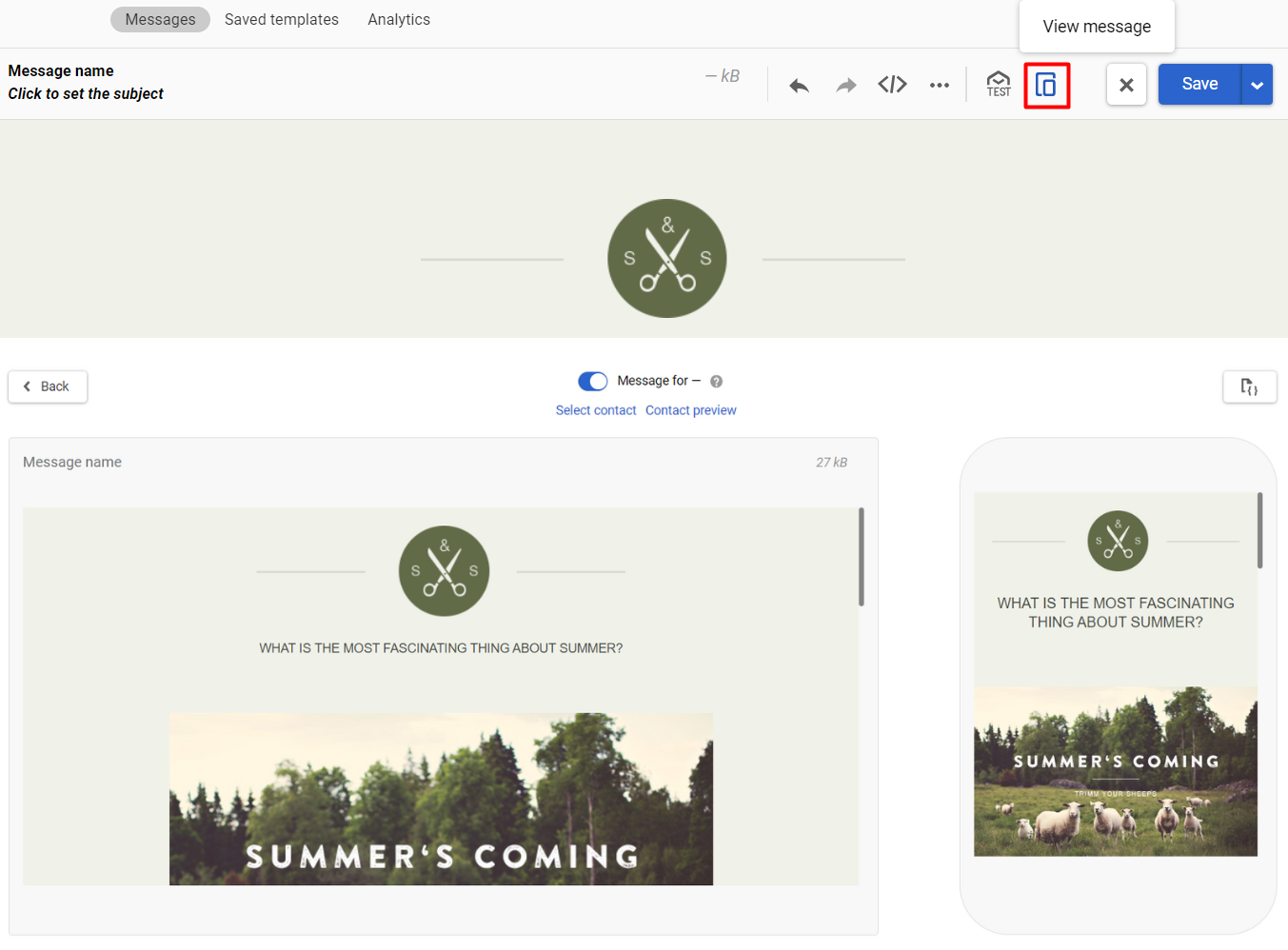
Check the email display on desktop and mobile using the preview button.

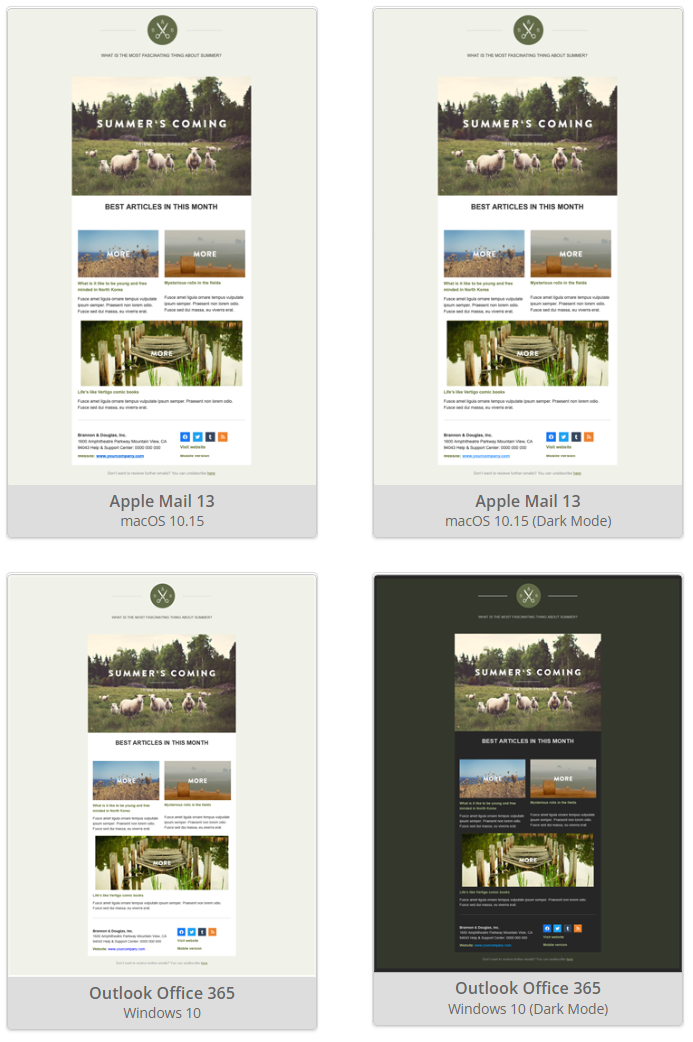
We also recommend testing email display on various devices and email clients in one of the special services.

Updated 4 months ago
