Transferring Website Behavior Data via JavaScript Requests
To transfer website data to our platform, you need to install the web tracking script on your site. After, you’ll be able to send the user behavior data and use it to create personalized product recommendations for the site and for your emails.
We encrypt and safely store in our system the contact data received in events, like email addresses, phone numbers, and others.
You can send events through one of the methods:
- Using eS.JS;
- Using REST API.
Note
- Pay special attention to the transfer of contact data
- There is no need to configure all the events below — select only those included in your tariff plan
List of Events
- Basic (Advanced plan):
- ProductPage
- StatusCart
- PurchasedItems
- CustomerData
- Advanced (Professional plan):
- ProductPage
- StatusCart
- PurchasedItems
- CustomerData
- CategoryPage
- SearchRequest
- AddToWishlist
- Recommendations on the site:
- ProductPage
- StatusCart
- PurchasedItems
- CustomerData
- CategoryPage
- MainPage
- NotFound
- ProductImpression
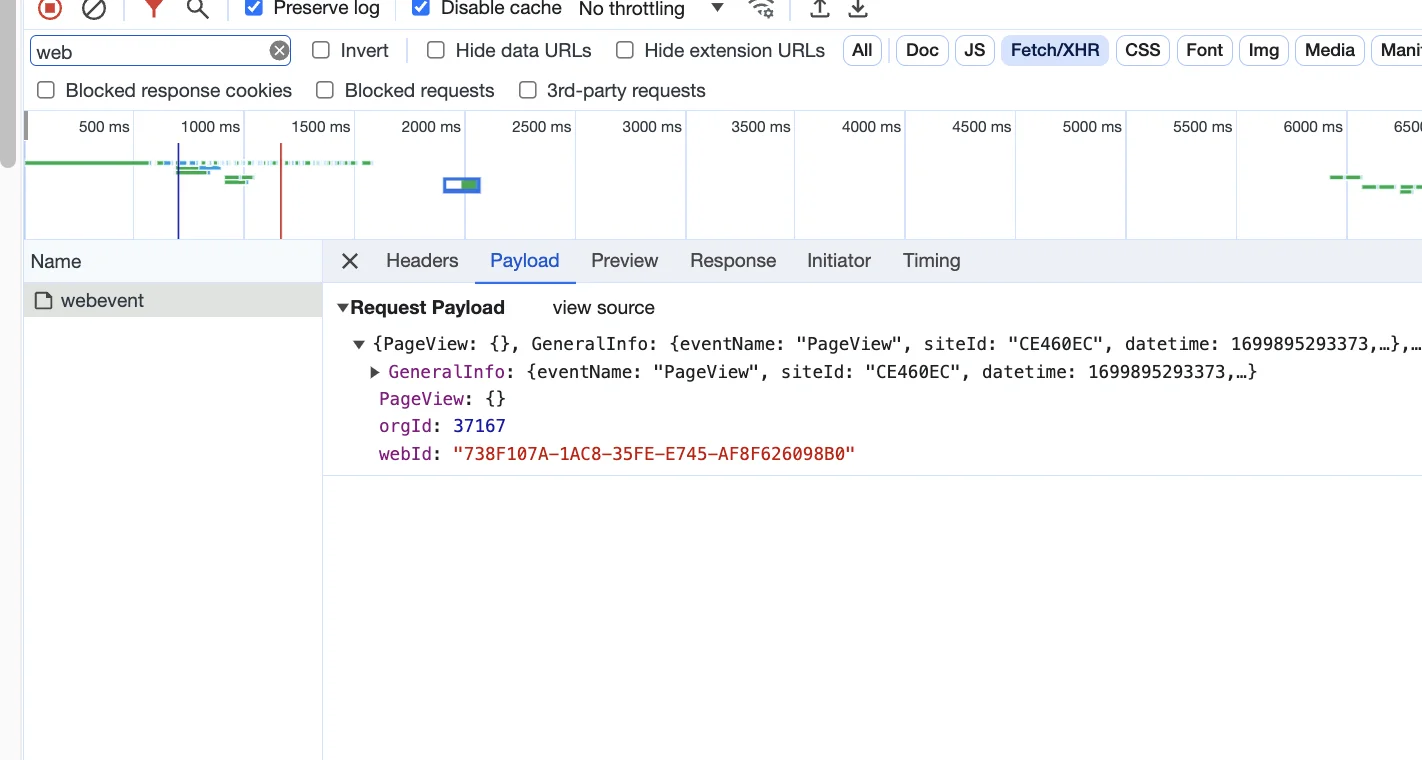
Check the sending of events and their parameters in the browser console on the Network tab. Tracking events are called webevent.

Script
Script eS
Purpose
The script tracks what page a visitor is browsing and allows to send events from any page where it is installed.
Installation
The script should be installed on all pages of your site after the closing tag
<body>It can be installed by using GTM but it can result in traffic loss as almost all content filters block GTM.
- GTM (Google Tag Manager) is a tag management system that allows you to install user scripts on the site pages without interfering with its code.
- Content filters (content-control software or web filtering software) is a tool or software that filters sites by content and blocks access to certain sites with content unavailable for viewing.
Example
<script>
!function(t, e, c, n) {
var s = e.createElement(c);
s.async = 1, s.src = 'https://cdn.esputnik.com/scripts/' + n + '.js';
var r = e.scripts[0];
r.parentNode.insertBefore(s, r);
var f = function() {
f.c(arguments);
};
f.q = [];
f.c = function() {
f.q.push(arguments);
};
t['eS'] = t['eS'] || f;
}(window, document, 'script', '000000000000000000');
eS('init', {
TRACKING: false,
RECOMS: true
});
</script>Parameters
Name | Example | Description |
|---|---|---|
script | "00000000000000000" Required Type: string | Static parameter with a store's ID |
TRACKING | true Optional (true by default) Type: boolean | When sending events via es.JS, the value should be set as false, while the automatic dispatch of the PageView event on page reload remains |
RECOMS | true Optional (true by default) Type: boolean | Recommendation display through configuration (can work without TRACKING, but crawler config should be described) |
Page View
PageView
Description
Sending the PageView event - occurs automatically when the page is reloaded, if you have a one-page site and when you go to other sections of the site, the page does not reload, you can configure the event transmission yourself.
Example
eS('sendEvent', 'PageView', {
'PageView': { }
});Site Visitor Data
In all events
Description
Sending events from all pages with a visitor ID (email, phoneNumber, contactId).
Necessary to match contacts with Cookies.
Example
{
"GeneralInfo": {
"externalCustomerId": "1234509876",
"user_email": "[email protected]",
"user_phone": "380501234567",
"user_es_contact_id": 100500
},
"ProductPage": {
"productKey": "24-WG02"
}
}Parameters
Name | Example | Description |
|---|---|---|
externalCustomerId | "1234509876" Optional Type: string | External identifier generated in your system |
user_email | Optional Type: string | Contact’s email |
user_phone | "380501234567" Optional Type: string | Contact’s phone number |
user_es_contact_id | "100500" Optional Type: string | With connected web push token collection, this contact identifier is located in the browser’s internal storage: Local Storage > esWebPushContactId |
Basic Segmentation Events (Advanced Plan)
Product Card
ProductPage
Description
Sending a ProductPage event, a product card with availability, price and code of the product.
Necessary to calculate and display recommendations and send abandoned views.
Example
eS('sendEvent', 'ProductPage', {
'ProductPage': {
'productKey': '24-MB02',
'price': '153',
'isInStock': 1,
'tag_some_field': ['123'],
'tag_another_field': ['321', '213']
}});
NoteproductKey must match the
<g:id>parameter in the feed. If the product ID is passed in another parameter in the feed, coordinate this with [email protected].Also pay attention to the data type in the price and isInStock parameters. If in the recommendation block a product is immediately added to the cart when the "Buy" button is clicked, you need to send an additional ProductPage event, and pass the sc_content parameter to GeneralInfo in s_location, which can be obtained from the target product link received in the recommendations.
Example
eS('sendEventWithTags', 'ProductPage', {
"ProductPage": {
"Product": {
"productKey": "72354",
"price": "754 USD",
"isInStock": 1,
"tag_something": [
"abc",
"bca"
]
},
"Tags": {
"some_tags": [
"some_tag1",
"some_tag2"
]
}
}
});Parameters
Name | Example | Description |
|---|---|---|
productKey | “24-MB02” Required Type: string |
|
price | “153” Optional Type: string |
|
isInStock | 1 Optional Type: int |
1 – items are in stock |
Tags | Optional Type: object | Additional fields |
Cart
StatusCart
Description
The cart is sent as an array of data. The event must be sent every time:
- when adding a product to the cart from the category, product and home pages
- when deleting an item from the cart in a pop-up window or on the cart/checkout page
- when emptying the cart (if possible)
The StatusCart event does not convey the fact of adding a specific product to the cart, but the current state of the cart. If the first product is added to the cart, then an array with one product is sent in the StatusCart event. If a 2nd, 3rd, etc. products are added, then an array of 2, 3, etc. products is transmitted in the StatusCart events. The same logic works when removing items from the cart.
GUID parameter. In each StatusCart event, a GUID parameter must be passed. This is a unique identifier of the current state of the cart. Every time you send a StatusCart event, you need to send a new GUID value that will be different from the previous ones.
Example (cart with added items)
eS('sendEvent', 'StatusCart', {
'StatusCart': [
{
'productKey': '24-MB02',
'price': '153',
'quantity': '1',
'currency': 'USD',
"tag_something": [
"aaa",
"bbb"
]
}, {
'productKey': '123-321',
'price': '450.00',
'quantity': '3',
'currency': 'USD'
}
],
'GUID': '2b914e9c-43ee-bf41-6f80-b97db1e8ab7e'
});If you need to send additional event parameters, use a different construction
Example
eS('sendEventWithTags', 'StatusCart', {
"StatusCart": {
"GUID": "6F9619FF-8B86-D011-B42D-00CF4FC964FF",
"Products": [
{
"productKey": "430738",
"price": 201.95,
"discount": 180,
"quantity": 1,
"price_currency_code": "UAH",
"tag_something": [
"aaa",
"bbb"
]
},
{
"productKey": "902339",
"price": 596,
"discount": 590,
"quantity": 1,
"price_currency_code": "UAH",
"tag_something": [
"aaa",
"bbb"
]
}
],
"Tags": {
"some_tags": [
"1",
"a2"
],
"some_tags1": [
"4",
"gg"
]
}
}
});Example (empty cart)
eS('sendEvent', 'StatusCart', {
'StatusCart': [],
'GUID': '2c914e9c-43ee-bf41-6f80-b97db1e8ab7e'
});Parameters
Name | Example | Description |
|---|---|---|
GUID | “2c914e9c-43ee-bf41-6f80-b97db1e8ab7e” Required Type: string |
|
productKey | “24-MB02” Required Type: string |
|
price | “153” Required Type: string | The price per item can be sent with the currency value |
quantity | “5” Required Type: string | Quantity of items |
currency | “USD" Optional Type: string | Currency |
tags | Optional Type: object | Additional fields |
Purchase
PurchasedItems
Description
To show recommendations on the order confirmation page or to send abandoned cart triggers, you need to send a request specifying the purchased item.
If you don’t send abandoned cart triggers, you can send the items in the PurchasedItems event, without StatusCart.
Example (purchase in one click)
eS('sendEvent', 'PurchasedItems', {
"OrderNumber": "123/2017",
"PurchasedItems": [{
"productKey": "24-MB02",
"price": "153",
"quantity": "1",
"currency": "USD"
}],
"Tags": {
"blockId": ["19787_r119v224"]
}
});If you need to send additional event parameters, use a different construction
Example
eS('sendEventWithTags', 'PurchasedItems', {
"PurchasedItems": {
"Products": [
{
"product_id": "430738",
"unit_price": "201.95",
"quantity": 1
},
{
"product_id": "211452",
"unit_price": "341.80",
"quantity": 2
}
],
"OrderNumber": "123/2017",
"Tags": {
"block_id": [
"21246_r335v507"
],
"some_tags1": [
"4",
"gg"
]
}
}
});Example (purchase from the site)
eS('sendEvent', 'PurchasedItems', {
"OrderNumber": "123/2017",
"PurchasedItems": [{
"productKey": "24-MB02",
"price": "153",
"quantity": "1",
"currency": "USD"
}],
"GUID": "6F9619FF-8B86-D011-B42D-00CF4FC964FF"
});
NoteThe PurchasedItems event also contains a GUID parameter. There is no need to generate a value for this parameter. Use the GUID value from the last StatusCart event.
If you need to send additional event parameters, use a different construction
Example
eS('sendEventWithTags', 'PurchasedItems', {
"PurchasedItems": {
"GUID": "6F9619FF-8B86-D011-B42D-00CF4FC964FF",
"OrderNumber": "123/2017",
"Tags": {
"some_tags": [
"1",
"a2"
],
"some_tags1": [
"4",
"gg"
]
}
}
});Parameters
Name | Example | Description |
|---|---|---|
OrderNumber | "1234/2017" Required Type: string | Order number |
GUID | "6F9619FF-8B86-D011-B42D-00CF4FC964FF” Required Type: string |
|
productKey | Required Type: string |
|
price | "21.70" Required Type: string | The price per item can be sent with the currency value |
quantity | “1” Required Type: string | Quantity of items |
currency | “USD" Optional Type: string | Currency |
tags | Optional Type: object | Additional fields |
blockID | Optional Type: string |
|
Customer
CustomerData
Description
To send abandoned cart and abandoned browse triggers, you need to send a request with the customer data. Apart from abandoned cart and abandoned browse emails, it can be used in order confirmations and registration confirmations.
CustomerData should be sent:
- when registering on the site
- when logging in to the site
- when entering personal data on the checkout page. If the user is already authorized by the time the order is placed, you do not have to send this event.
- from your personal account if the user updates information (adds/changes phone number or email)
NoteWhen registering a user, in addition to the CustomerData event, you must transfer a contact to the system using the https://docs.reteno.com/reference/addcontact-1 method, since the
CustomerDataevent itself does not create a contact in Reteno. If, in addition to tracking on the website, tracking will be configured in the mobile application, you must additionally pass the externalCustomerId parameter (your internal contact ID) in the contact creation request.
Example
eS('sendEvent', 'CustomerData', {
'CustomerData': {
'externalCustomerId': '1234509876',
'user_email': '[email protected]',
'user_name': 'Johny',
'user_card_id': '321',
'user_phone': '3801111111111',
'user_city': 'Gdańsk',
'user_tags_gender': 'male',
}
});Parameters
Name | Example | Description |
|---|---|---|
externalCustomerId | "1234509876" Optional Type: string | External identifier generated in your system |
user_email | Required Type: string | User’s email is necessary to send abandoned carts and browses |
user_name | "John” Optional Type: string | User name |
user_client_id | “123” Optional Type: string | User card ID |
user_phone | "3801111111111" Required Type: string | Phone number in the international format |
Additional Events for Advanced Segmentation (Pro Plan)
Category
CategoryPage
Description
To show recommendations on the category page, you need to send a request specifying what category the user is viewing.
NotecategoryKey must match the category names in the feed. If the categories in the feed are transferred like this:
<g:google_product_category>Shoes > Sneakers > Running Sneakers</g:google_product_category>, then in the categoryKey you need to transfer Shoes, Sneakers or Running Sneakers, respectively. If the category is in the form of an identifier, then in the feed you should change it to an identifier. From a technical point of view, it does not matter which option is chosen, but from a practical point of view, it is better to use the category names.
Example
eS('sendEvent', 'CategoryPage', {
"CategoryPage": {
"categoryKey": "Babies"
},
"Tags": {
"some_tags": [
"gh",
"a2"
],
"some_tags1": [
"4",
"gg"
]
}
});If you need to send additional event parameters, use a different construction
Example
eS('sendEventWithTags', 'CategoryPage', {
"CategoryPage": {
"Category": {
"categoryKey": "Для малышей"
},
"Tags": {
"some_tags": [
"1",
"a2"
],
"some_tags1": [
"4",
"gg"
]
}
}
});Parameters
Name | Example | Description |
|---|---|---|
categoryKey | “Babies" Required Type: string |
|
Tags | Optional Type: object | Additional fields |
Wishlist
AddToWishlist
Description
Sending the AddToWishlist event - at the time of adding a product to the wish list (favorites).
Necessary for calculating and displaying recommendations and sending triggers related to the wish list.
Example
eS('sendEvent', 'AddToWishlist', {
'AddToWishlist': {
'productKey': '24-MB02',
'price': '153',
'isInStock': 1
}});Parameters
Name | Example | Description |
|---|---|---|
productKey | “24-MB02” Required Type: string |
|
Price | “153” Optional Type: string |
|
isInStock | 1 Optional Type: int |
1 – items are in stock |
Search requests
SearchRequest (optional)
Description
To collect statistics on search queries, you need to send the value from the search line.
Use this event for triggers. Send it only if the search returned no results. In the trigger, such contacts will receive personal recommendations (at the moment, recommendations don’t depend on the value entered in the search, we will support this feature in the nearest future).
Example
eS('sendEvent', 'SearchRequest', {
"SearchRequest": {"search":"input_value"}
});Parameters
Name | Example | Description |
|---|---|---|
input_value | "Coffee" Required Type: String | Value from the search string. What we are looking for on the site. |
Additional Events Required for Recommendations on the Site
Product Card (Additional Settings)
ProductPage

If in the recommendation block the product is immediately added to the cart when the "Buy" button is clicked, it is necessary to send an additional ProductPage event, and in GeneralInfo in s_location pass the sc_content parameter, which can be obtained from the link of the target product received in the recommendations.
If the cart/checkout page does not send StatusCart (there were no changes to the cart), but needs to display the cart recommendation block, send an event eS('sendEvent', 'StatusCartPage')
Main Page
MainPage
Description
Sending the MainPage event. Necessary to display recommendations on the site.
Example
eS('sendEvent', 'MainPage');404 Page
NotFound
Description
Sending the NotFound event. Necessary to display recommendations on the site.
Example
eS('sendEvent', 'NotFound');Impressions
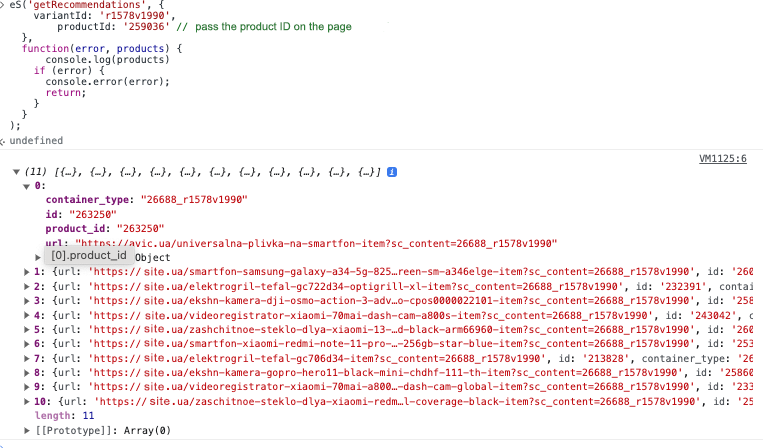
ProductImpression If you set up calling recommendations through the JS API, you must call ProductImpressions method when recommendation appears in user’s browser viewport (when user see recommendation) so tracking could work correct. You could use Intersection Observer API to detect element visibility to a user or any other method of your choice. The request must contain the parameters that were returned in the getRecommendations response: product identifiers and a container_type containing the block ID and variant_id.
Description
To show impressions for recommendation blocks in Reports, you need to send a request with data on the displayed items.
Example
eS('sendEvent', 'ProductImpressions', {
"ProductImpression": [{
"product_id": "430968",
"container_type": "1253_r963v1317"
}]
});If you need to send additional event parameters, use a different construction
Example
eS('sendEventWithTags', 'ProductImpression', {
"ProductImpression": {
"Products": [
{
"product_id": "430968",
"container_type": "1253_r963v1317"
},
{
"product_id": "430738",
"container_type": "1253_r963v1317"
},
{
"product_id": "429983",
"container_type": "1253_r963v1317"
}
],
"Tags": {
"some_tags": [
"1",
"a2"
],
"some_tags1": [
"4",
"gg"
]
}
}
});Parameters
Name | Example | Description |
|---|---|---|
product_id | “PK1" Required Type: string | ID of the displayed item |
container_type | “1253” Required Type: string | Recommendation block number |
Tags | Optional Type: object | Additional fields |
If there are several blocks on one page, all sessions are sent in one request.
Updated 4 months ago
