Using Velocity in Email
See how to create email template with dynamic variables
As an example, we'll use a subscription confirmation email and add dynamic event details to it. You can create any other email using the same principles (see how to personalize email depending on data parameters from users' profiles > .
To transfer event data, you must send a request using the Generate event API method.
Request body example:
{
"eventTypeKey": "SubscriptionStarted",
"params": {
"externalCustomerId": "a7c9f9b8-d3a2-401c-8b93-7f3d4f91bfa2",
"subscriptionPlan": "Premium",
"startDate": "2024-01-01T12:00:00Z",
"price": 49.99,
"currency": "USD",
"billingCycle": "Monthly"
}
}This request has several parameters and their values, such as externalCustomerId, subscriptionPlan, startDate, price, etc.
To place personalized subscription data to the campaign, put parameters' names to the message body and set the rules for interpreting them using velocity variables.
Creating a message
- Go to Messages → Messages and open the necessary email or create a new one.
- Use Velocity to add dynamic variables to blocks where personal contact data should be substituted. The number of variables and their names will depend on the message's content.
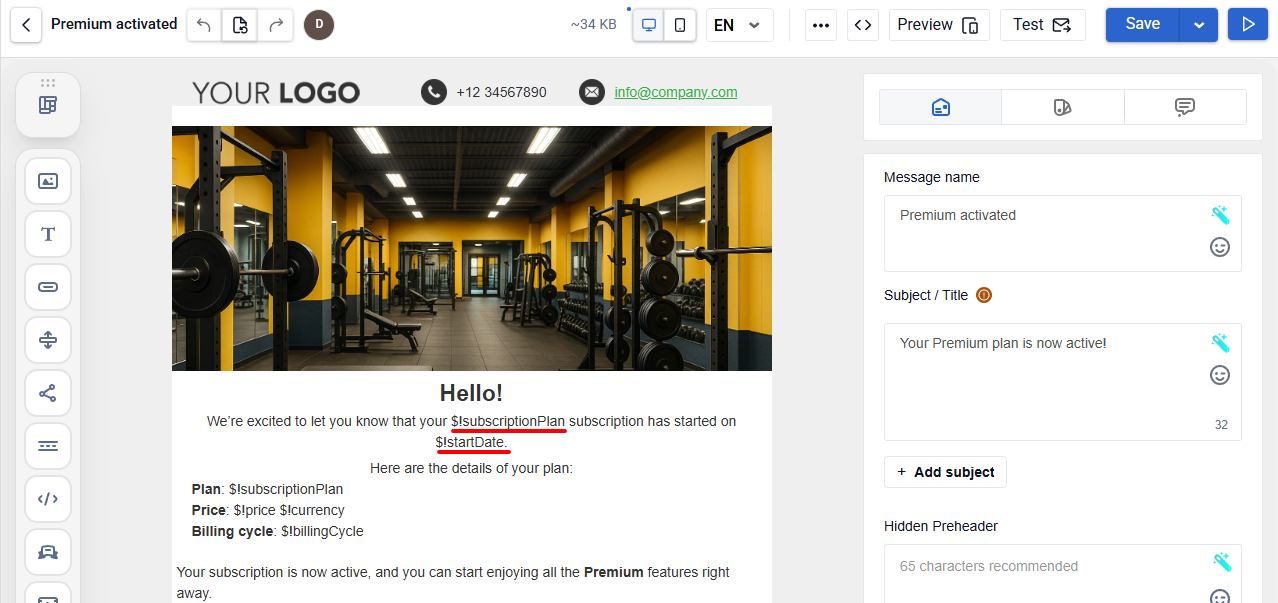
For example, to show the subscription plan and start date in an email, place the $!subscriptionPlan and $!startDate variables in the corresponding template block.

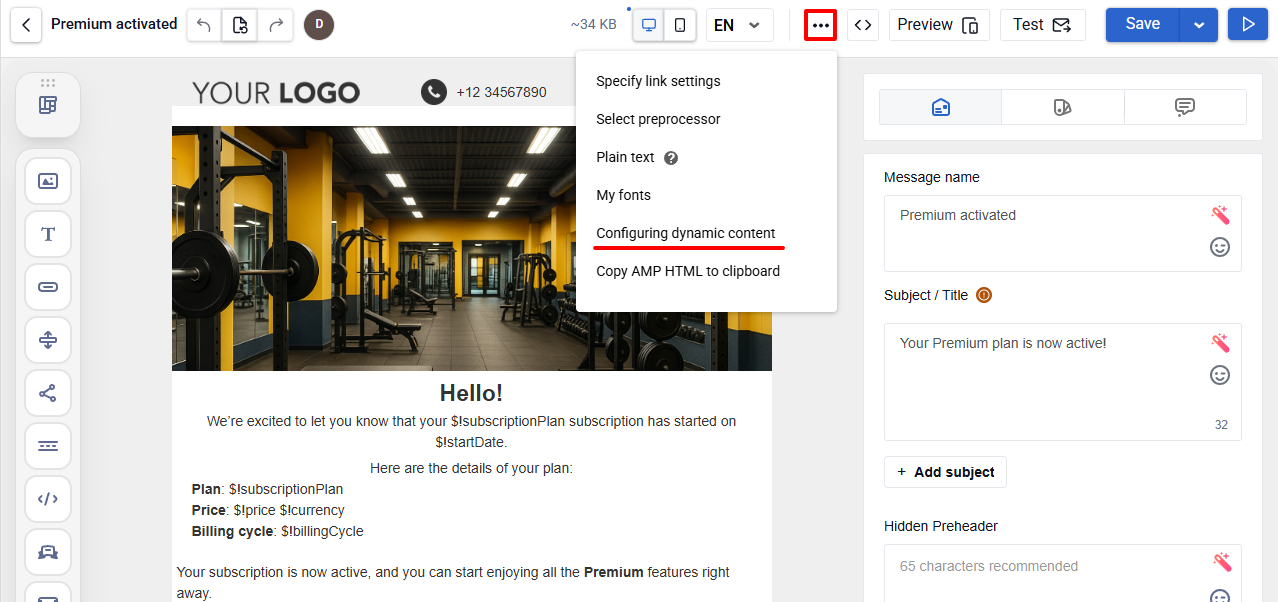
To preview the email with substituted data, click Additional settings → Configuring dynamic content.

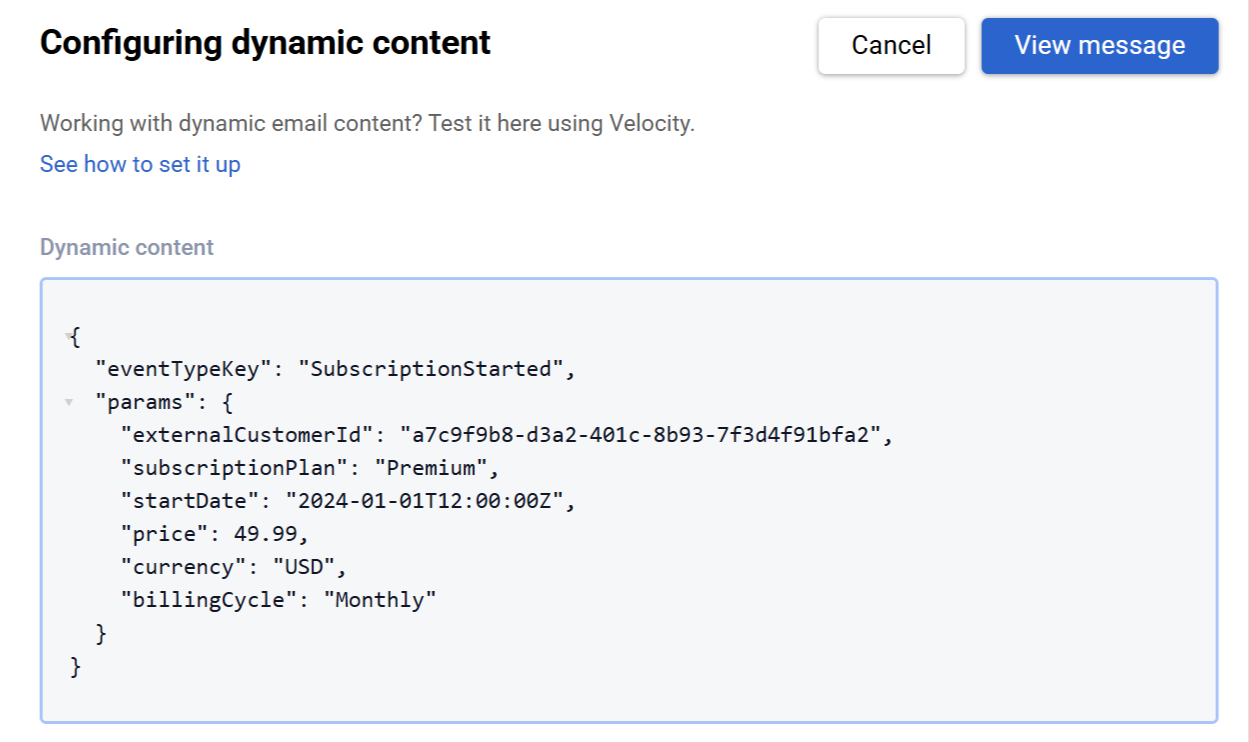
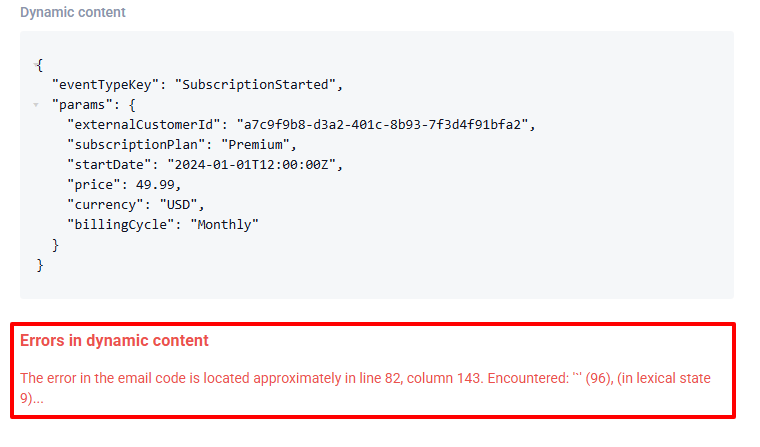
Enter subscription parameters in the JSON format.

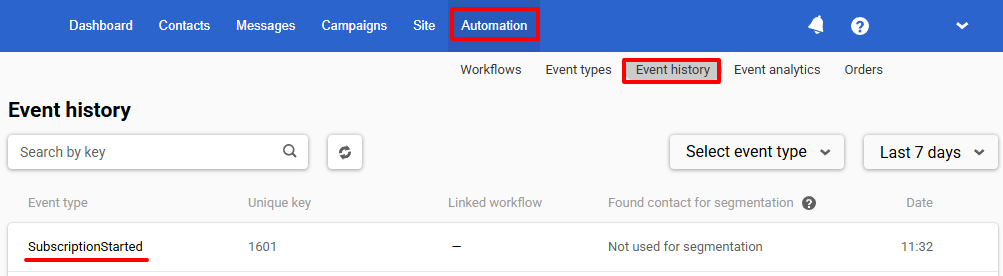
You can take subscription parameters from any corresponding event. Go to Automation → Event history, click any event, and copy the parameters.

Click the View message button. You will see the corresponding error description if there are errors in the code. Dynamic content won't be displayed if there are errors in the code.

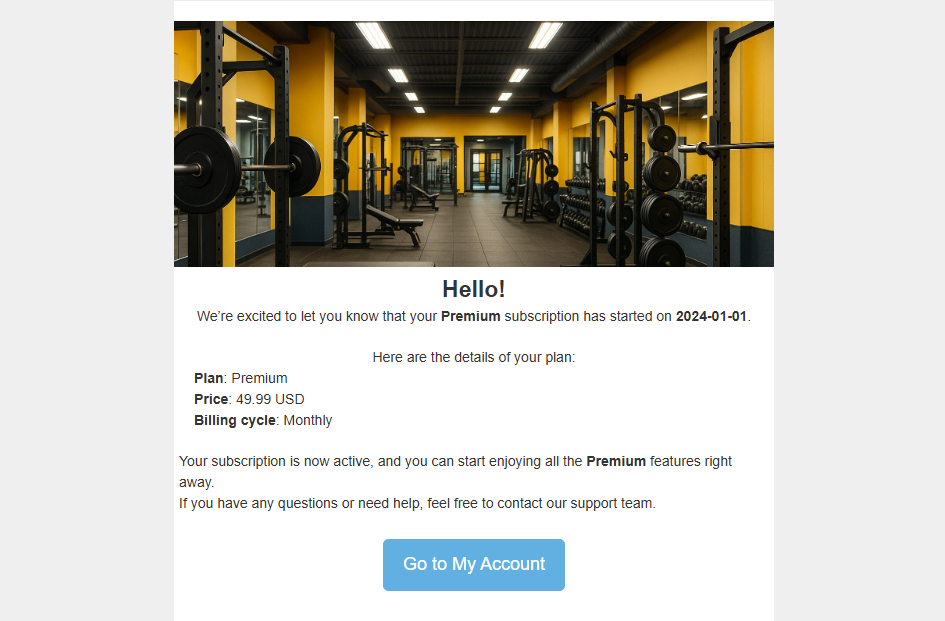
If the code is correct, you will see a message with dynamic content, just as the user whose data you used for the test will see it.

You can use the same Velocity code to substitute event data in other messages.
After creating the message, build a workflow.
Updated 7 days ago
