Deep Link Types
A deep link is a uniform resource identifier (URI) that links to a specific location within a website, app, or app store. You can use 3 deep link types in Reteno’s mobile push notifications:
- Traditional links
app-name://category/screenX - Web deep links
https://www.example.com/products - Universal links
https://www.example.com/products
Traditional Deep Links
Traditional deep links lead to the app or any of its screens.
Add your application name instead of the HTTP protocol to create the traditional deep link. The traditional link may look as follows: app-name://category/screenX
ImportantAssigning the appropriate link to the screen within the application is necessary
If the user doesn’t have the app installed, clicking the deep link leads to an error page. But since you send a deep link in a mobile push, you can be sure that the contact has your application installed.
NoteThe operation of the traditional deep links after clicking without app installed depends on the implementation of link processing
Web Deep Links
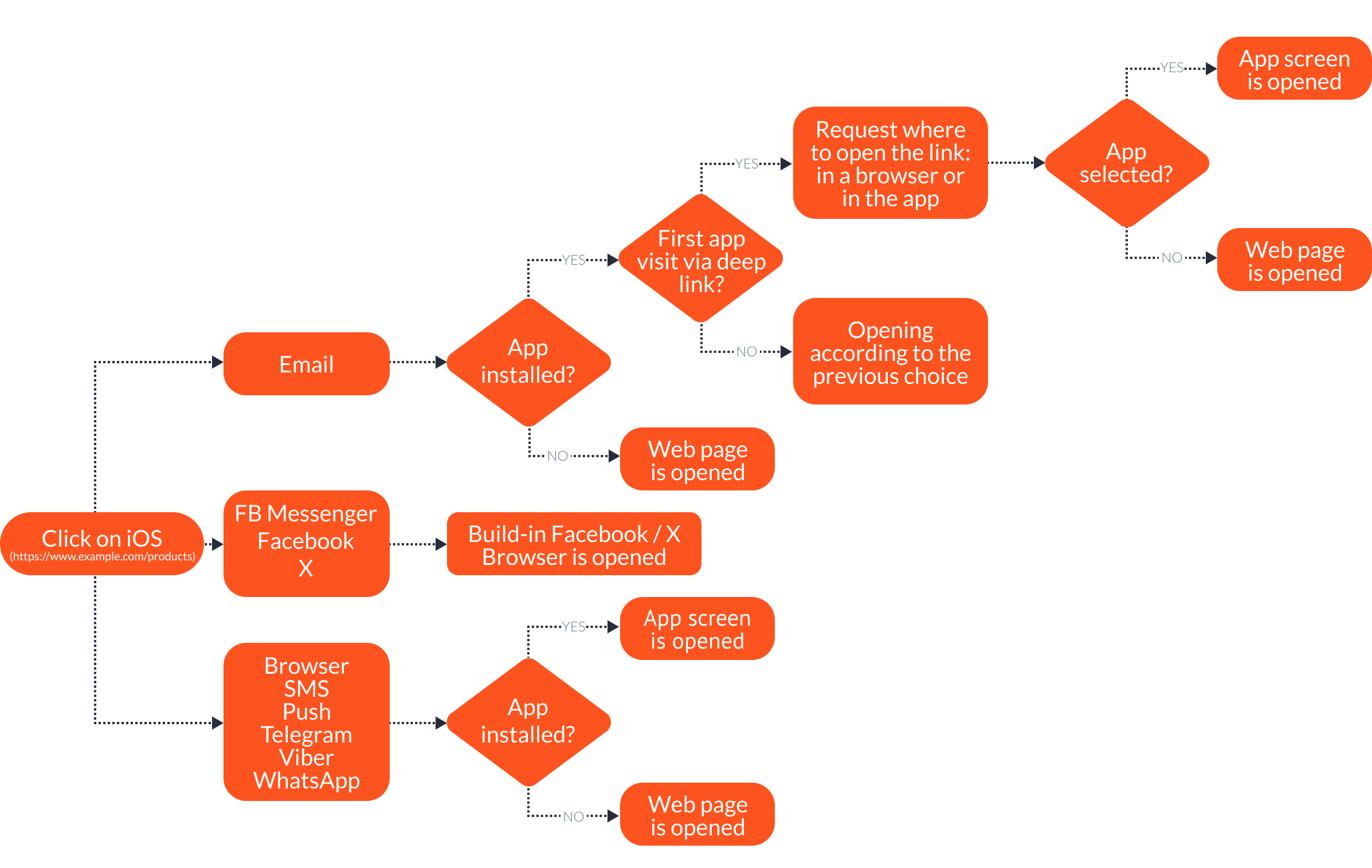
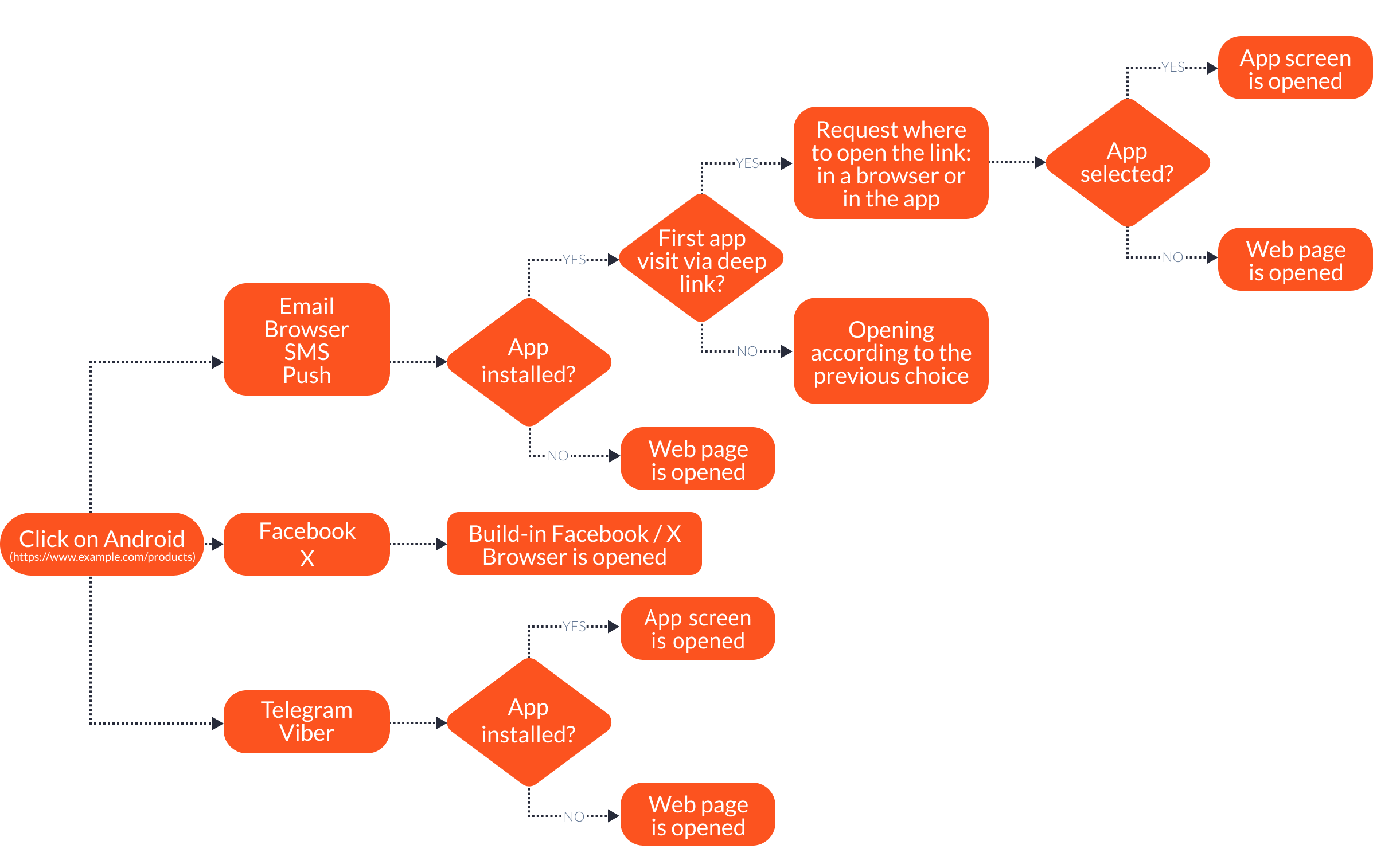
The click on the web deep link is processed according to the schemes outlined below.
On iOS:

On Android:

Clicks on web deep links in a web browser direct users to a specific section within an app or to a web page if the app is not installed.
Web deep link looks like a web link: https://www.example.com/products
You need to set up opening your app by tapping on www.example.com in your app settings.
NoteWeb deep links may be helpful for apps supported by websites, for example — ecommerce. But we don’t recommend using it because of the high risk of loose UTMs or other important parameters, which may be critical for analytics.
Universal Links (on iOS) and Android App Links
Universal Links and Android App Links are back-end frameworks with specific configurations.
They can be used in email campaigns to direct users to a specific section within an app.

Android
Guide on the official website: developer.android.com.
- Create links to certain app pages.
- Add intent filters to incoming links.
- Add the association file in a JSON format to your domain (app domain or ad tracker domain).
Test intent:
adb shell am start
-W -a android.intent.action.VIEW
-d <URI> <PACKAGE>iOS
Guide on the official website: developer.apple.com.
- In the app settings, create an association between your app and your domain (app domain or ad tracker domain) via XCode.
- Create an association file - a page that contains data in the JSON format that is content in the app.
- In app delegate, set up rules for clicks on universal links. A click will redirect to the app if it is installed or to the page in Safari if the app is not installed.
ImportantFor proper operation, place the association files (
manifest.json) on our server.When creating an association, note that all the links in the campaign will look like this: your.domain.esclick.me/FA25jGSLGXxg. This is a subdomain. When a user clicks such links, they’re redirected to our server. The system registers the link and returns the original link that the user clicks.
Updated 4 months ago
