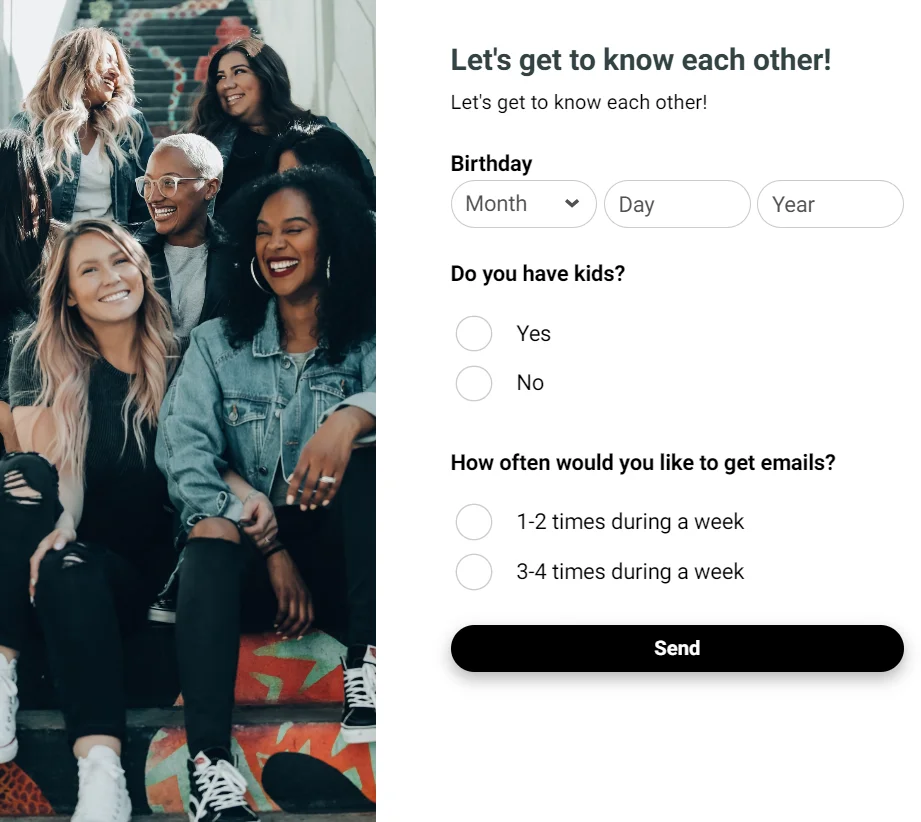
Collecting Contact Information Using Request Forms
Request forms allow you to collect and automatically transfer to Reteno additional information about your users, such as their birthdays, preferences, needs, etc.

Creating Request Form
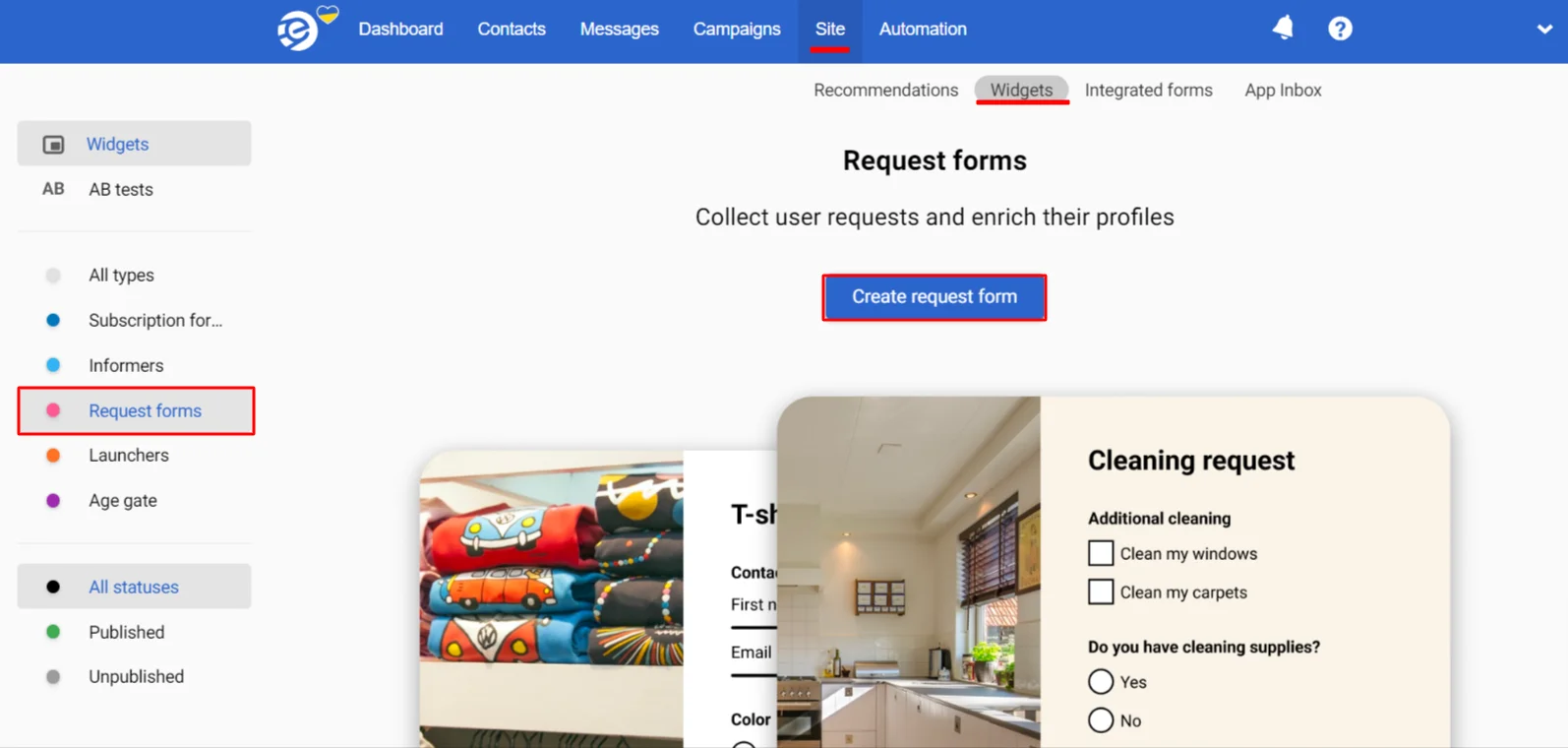
Go to Site → Widgets → Request Forms and click the Create request form button.

The appearance settings generally coincide with those of other widgets. The main difference is the need to assign additional fields to store the received information, which will be discussed below.
Designation of Additional Fields for Data Storage
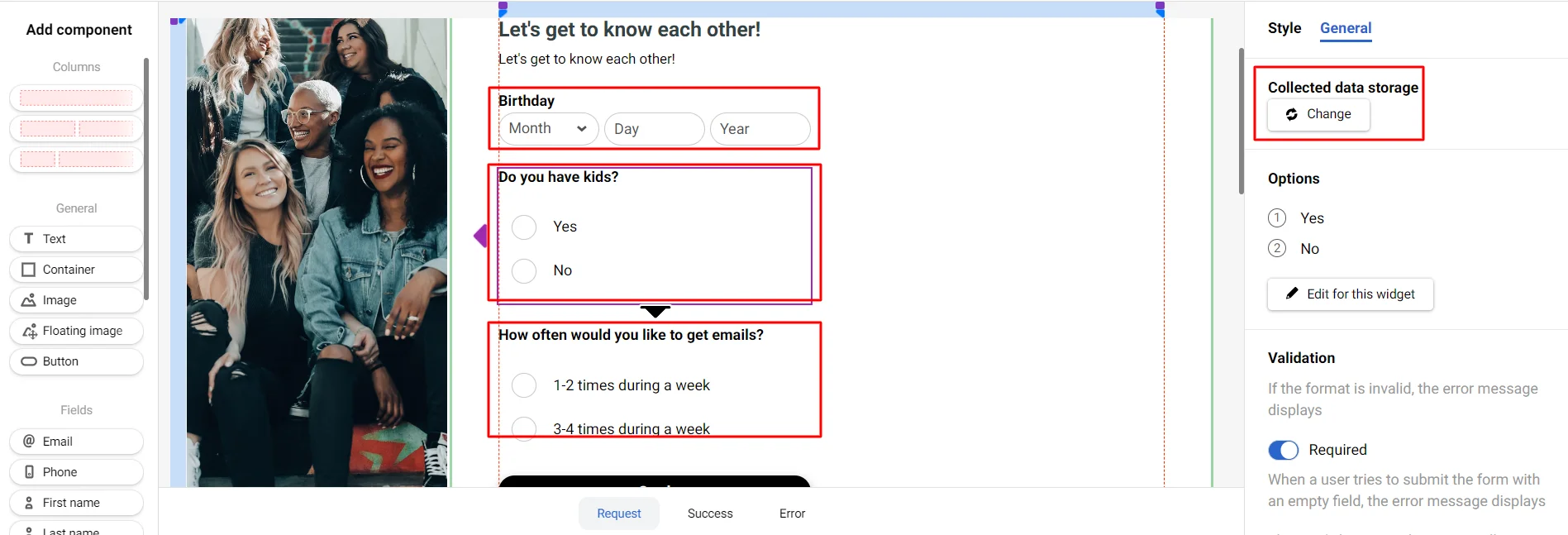
- Click on the question form component, go to the General tab on the right sidebar, and click Change.

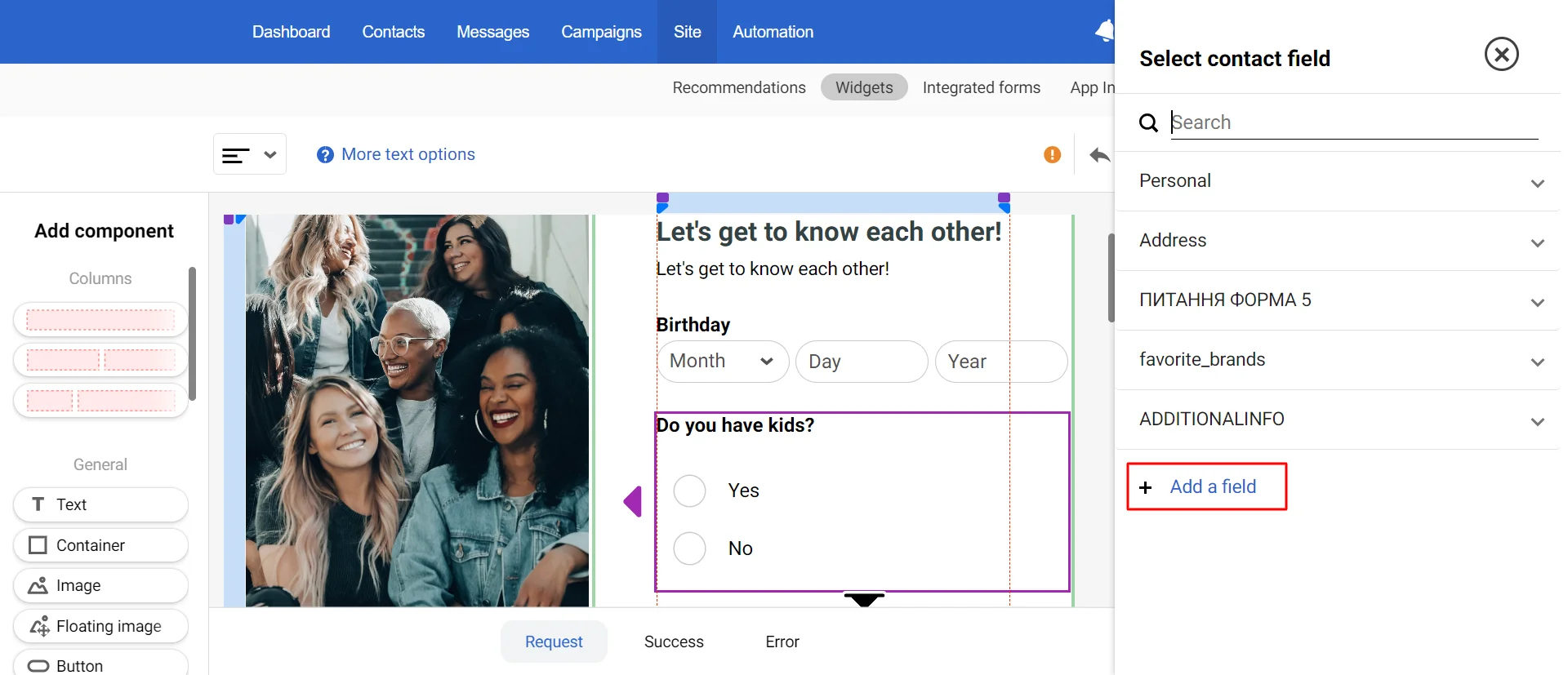
- If the corresponding field does not already exist, click Add field and create it (more on creating additional fields).

After saving the settings, you will be redirected to the page with additional widget settings. The Widgets article provides more detailed information on configuring forms.
Contact Identification and Actions after Form Submission
Submitting a request form updates contact data by email or phone IDs, if the form contains the corresponding fields. If a contact with such IDs is not found, it will be created.
If the form does not have email or phone fields, the system will search for and update the contact by webId.
The request form is not displayed to the contacts that are not identified. Identified contacts are those whose webId (cookie) has mapping. That means, the CustomerData, GeneralInfo events with data were transferred, or the contact was auto-detected. For example, when the contact clicked an email link with tags.
The double opt-in setting for actions after form submission is available only for forms with an email field. The option to add new contacts to a segment is available only for forms with email or phone fields.
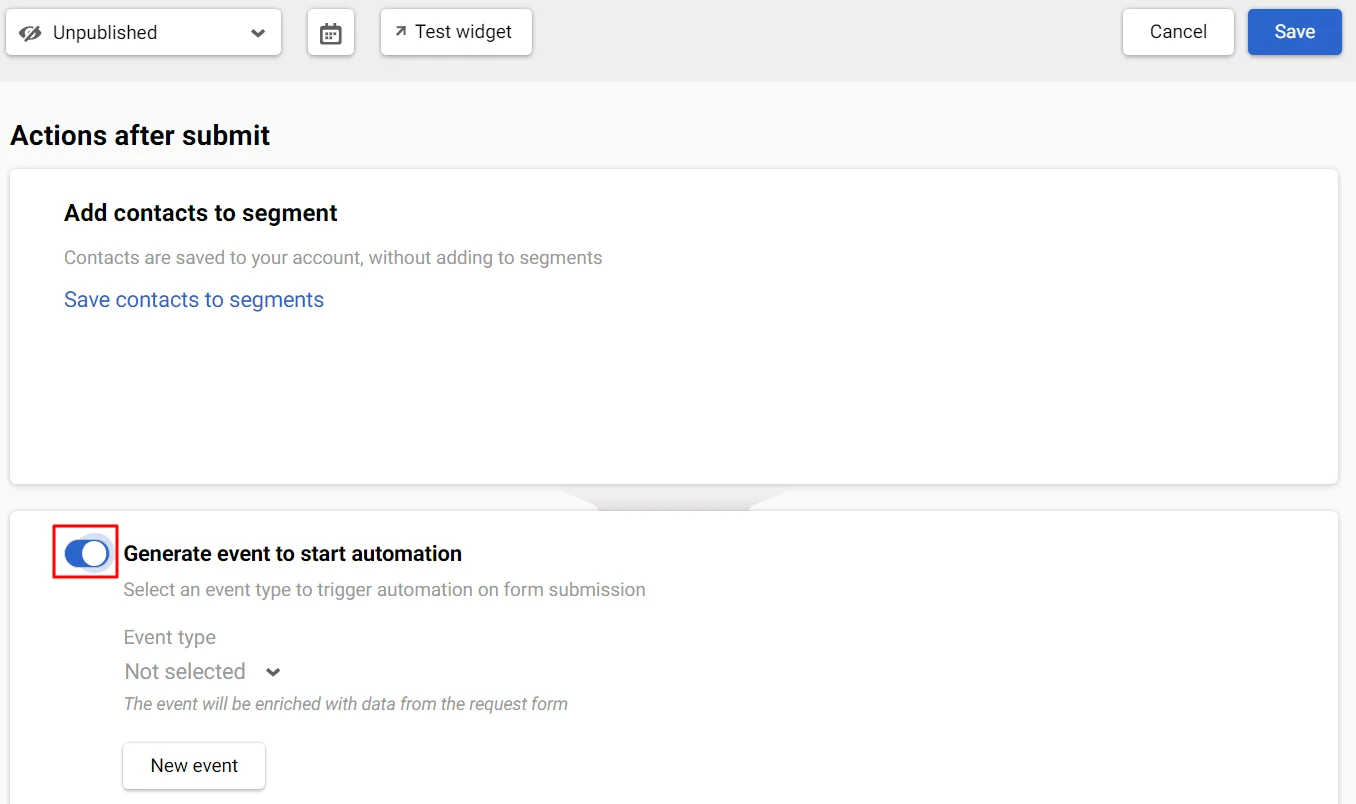
Generating Events to Start Automation
To trigger an event after filling out a form, activate the corresponding toggle in the widget parameters and select or create an event type.

The event will contain parameters corresponding to the form parameters (data is transferred from all form components except checkboxes).
Example structure:
{
"params": [
{
"name": "contactId",
"value": "string"
},
{
"name": "email",
"value": "string"
},
{
"name": "phone",
"value": "string"
},
{
"name": "Personalisation key",
"value": "string"
}
]
}- contactId — filled in automatically,
- email — contains a value if it is passed in the form,
- phone — contains a value if it is passed in the form,
- Personalization key — corresponds to the name of the additional contact field.
Updated 4 months ago
