Responsive Email Editor Overview
The responsive email editor allows you to create emails without needing HTML knowledge. You can build layouts by dragging and dropping blocks, focusing on segmentation, analytics, and personalization.
Get Started
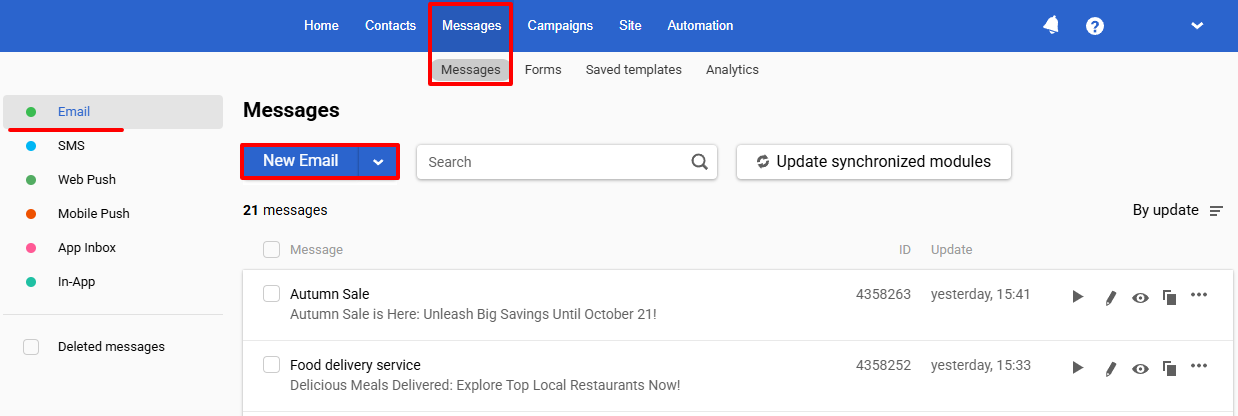
- Go to Messages → Messages → Email.
- Click New Email.

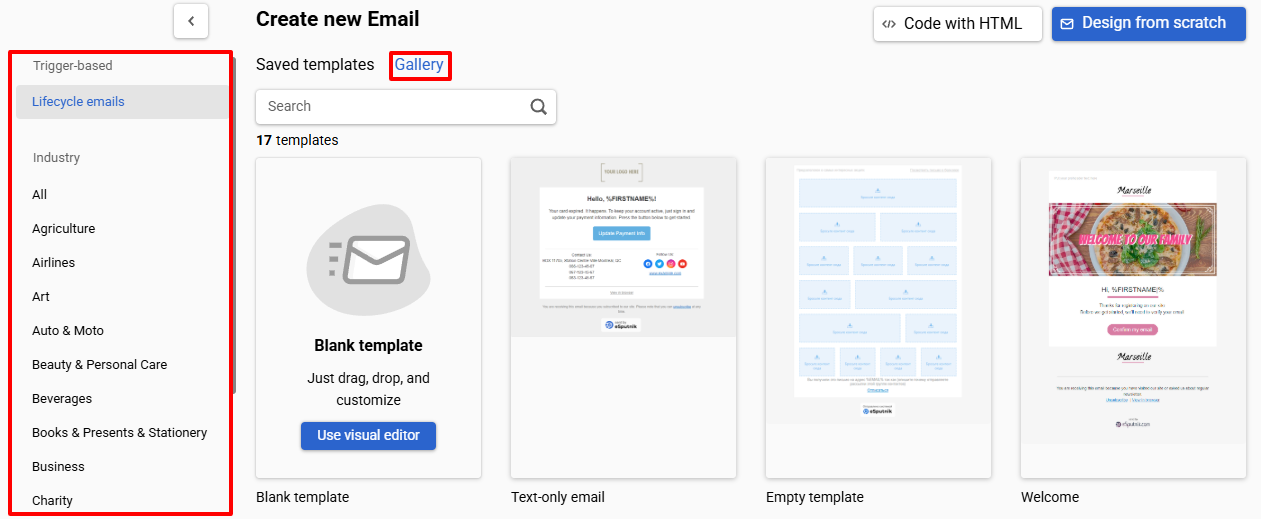
- Open the Gallery tab.
- In the left panel, select the template that best fits your campaign from the available categories.

The selected template opens in the editor and is ready for editing.
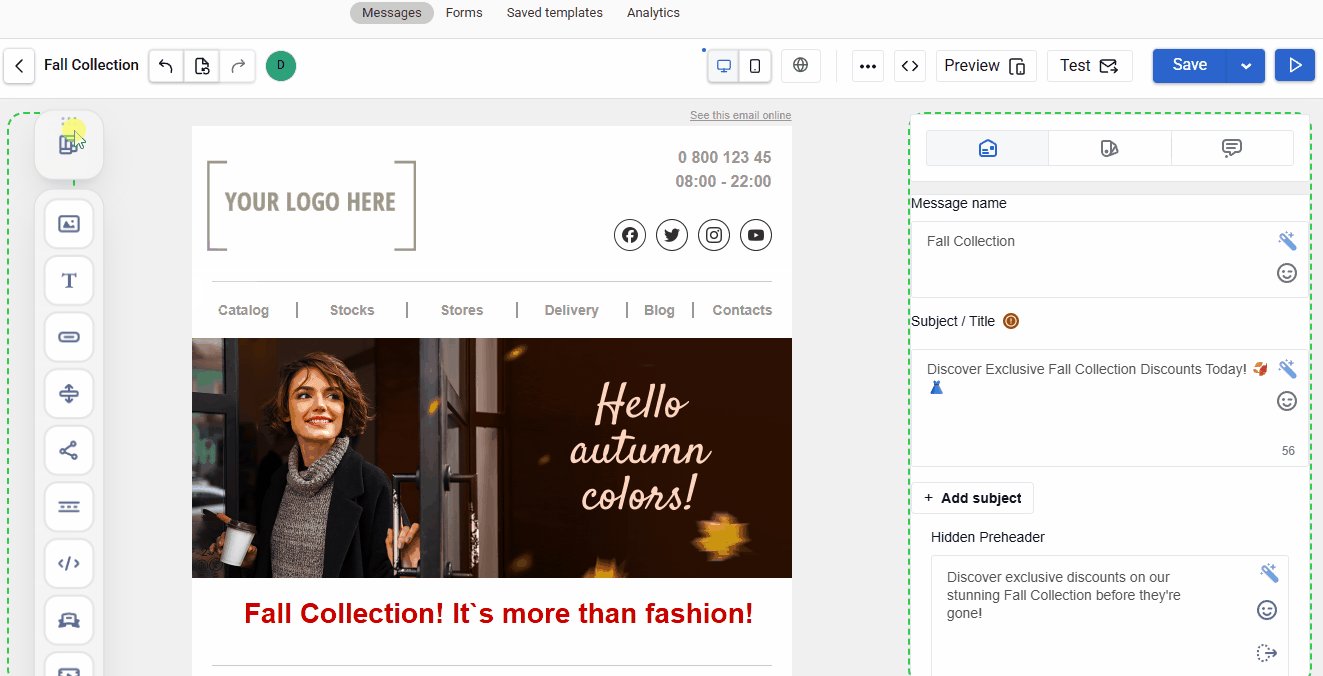
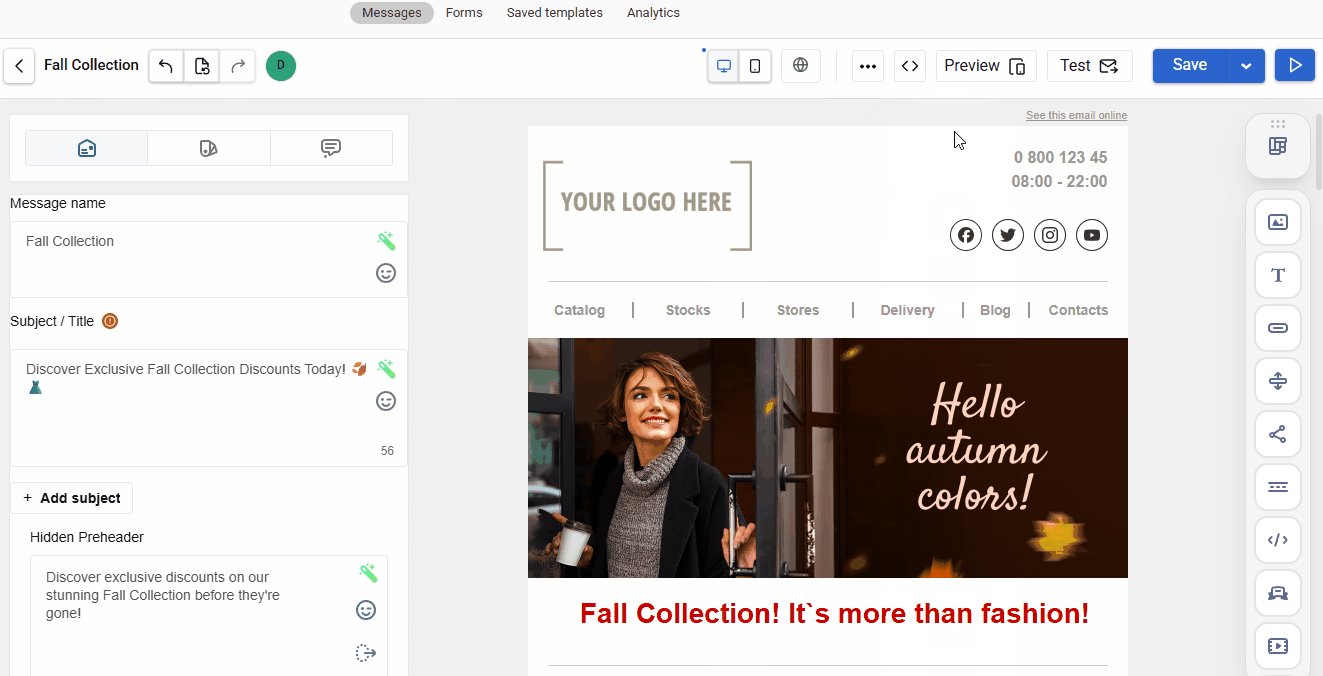
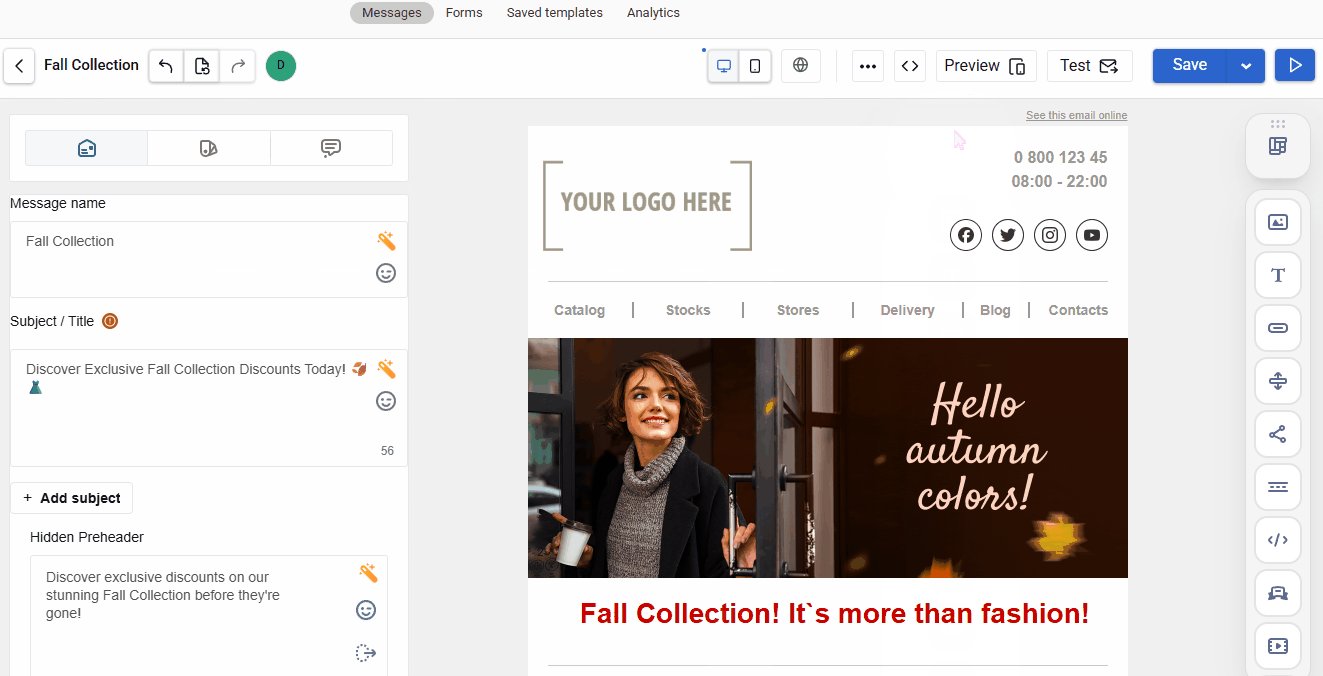
Editor Interface
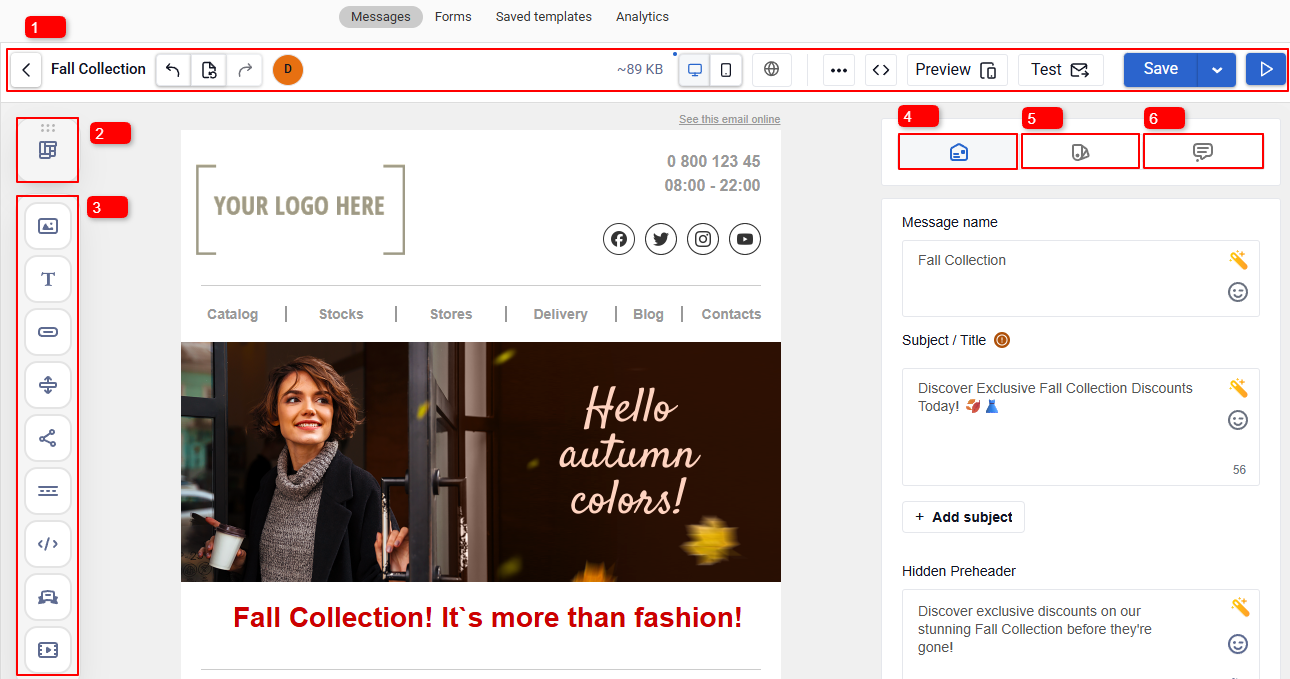
The editor consists of the following panels:
- Email Management — manage the email lifecycle: save, undo actions, preview, test, etc.
- Structure and Modules — build the layout using predefined structures and modules.
- Content Blocks — add content such as text, images, buttons, etc.
- Message Settings — set core parameters, including subject, hidden preheader, sender name etc.
- General Styles — configure global styles for stripes, headers, buttons, and other elements.
- Comments — collaborate with team members directly in the template.

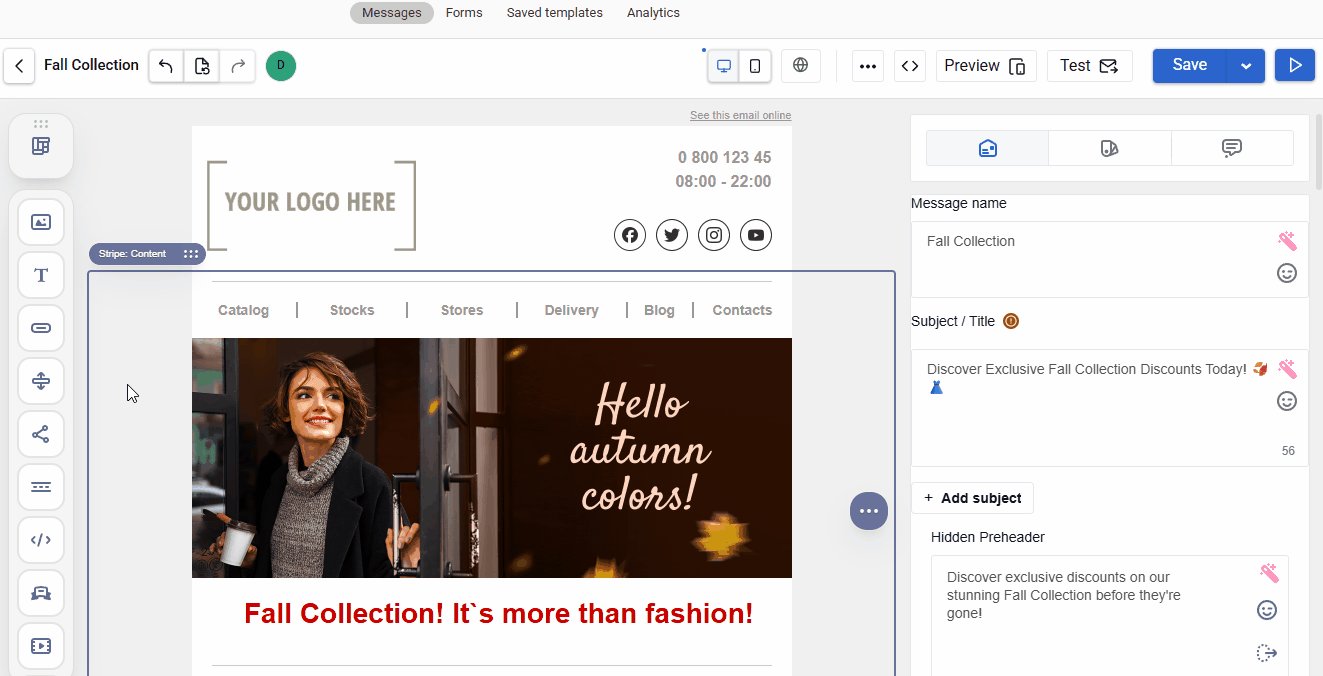
You can drag and rearrange panels to customize the editor layout.

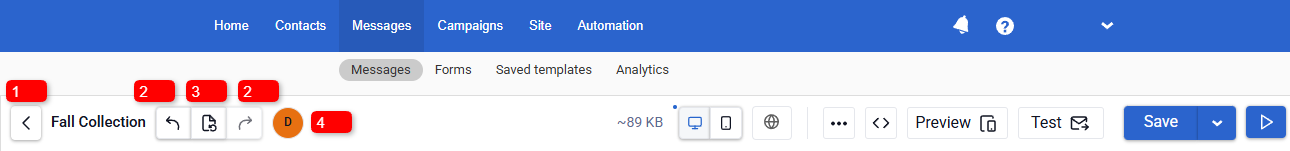
Email Management Panel
This panel provides access to the main controls.

- Return to the Message List — exit the editor.
- Undo / Redo — revert or restore recent changes.
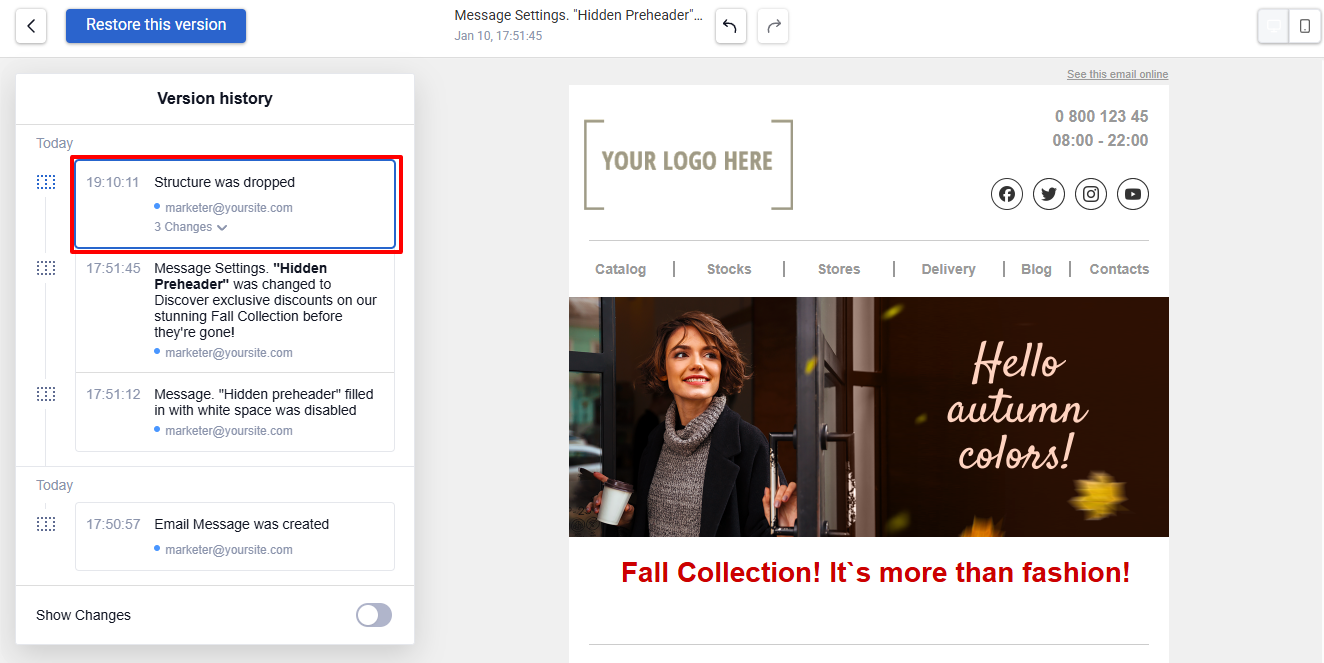
- Version History — view all saved versions of the email.
Each version shows:
- Who edited the email and when;
- What changes were made and the total number of edits.

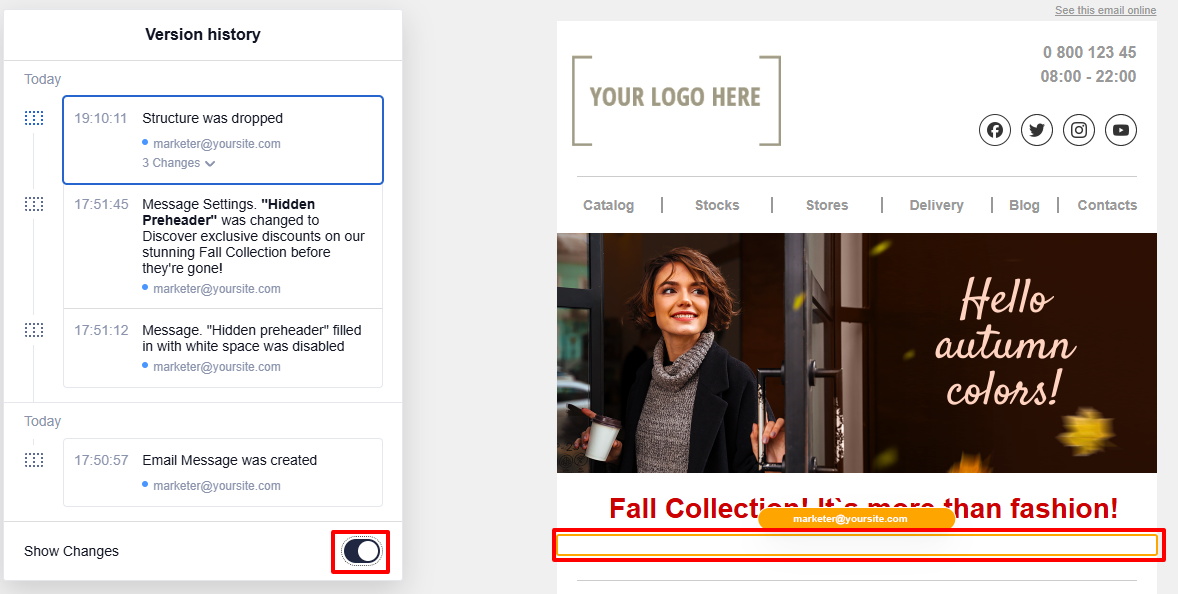
- Show Changes toggle — highlight differences between versions.

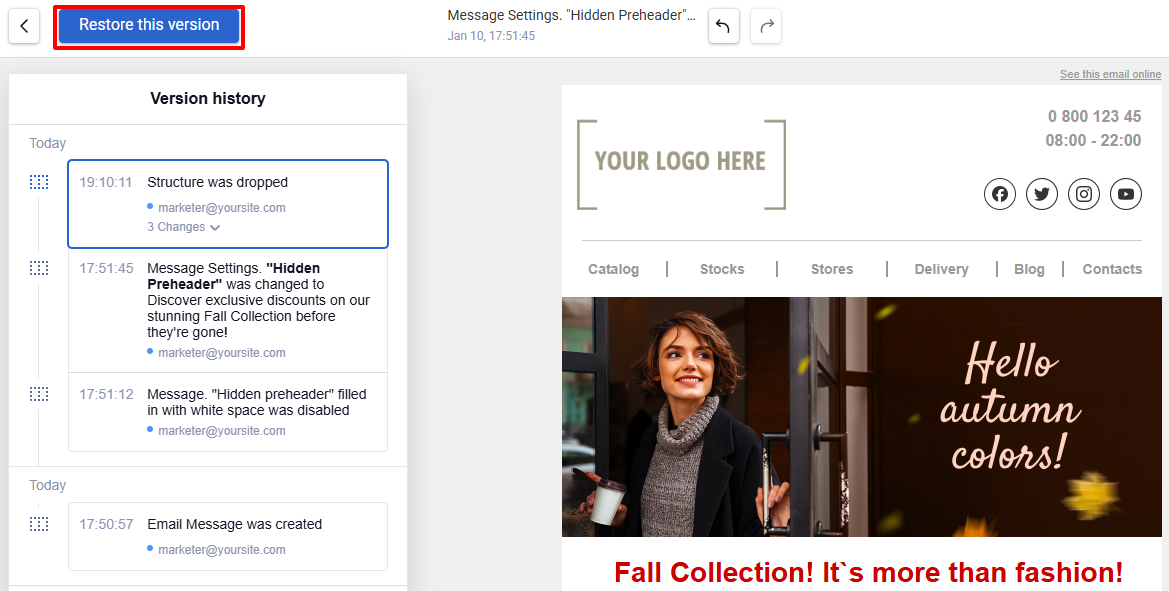
- Restore a Version
To revert an email, select a version in the version history and click Restore this version at the top of the screen.

- User Identifier — shows who is currently editing the email. If multiple users are working at the same time, all active users are displayed.

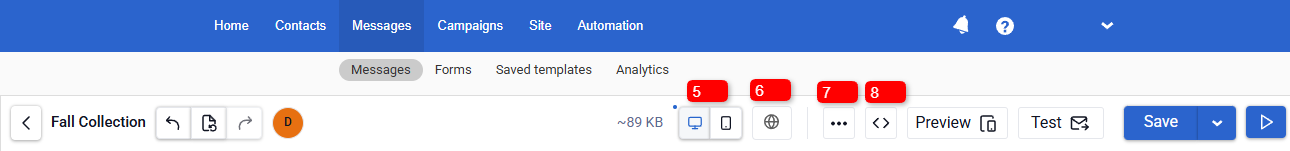
- Desktop / Mobile Mode — switch between modes to verify layout and make device-specific adjustments.

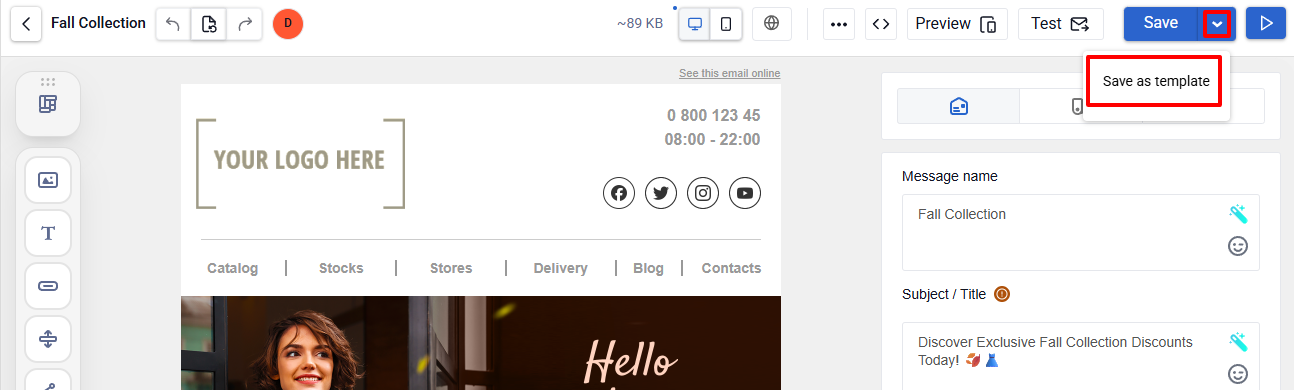
- Email Size Indicator. Next to the version controls, the current email size (KB) is displayed.
Keep the email size within 80–100 KB. Some email clients, including Gmail, may clip content if the HTML exceeds this limit.
NoteDynamic content can increase the final email size. Learn more >

- Multilingual Version (optional) — use the Globe icon to create language versions of the email.
Learn more about creating multilingual messages >
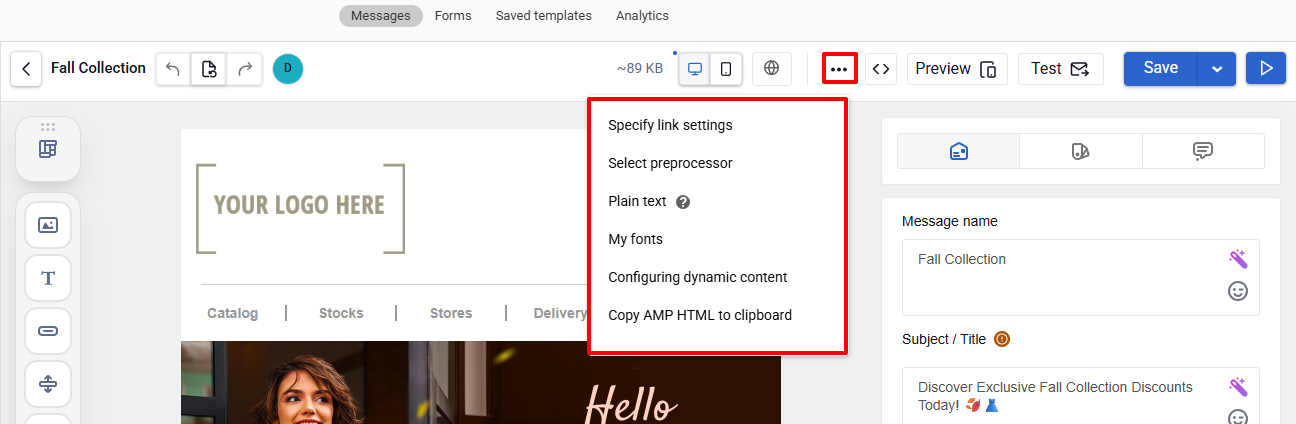
- Additional Settings.
Open the three-dot menu to access advanced options:
- Link Settings — enable click tracking and configure UTM tags.
- Preprocessor Selection — select the method for building dynamic content from prepared data.
- Plain-text Version — fallback version for clients that do not support HTML. Generated automatically, with an option to regenerate from HTML.
- Custom Fonts — add or connect custom fonts.
- Dynamic Content Configuration — configure personalized content based on segmentation or behavior.
- Copy AMP HTML to Clipboard — copy the AMP version for testing or debugging.

- Code Editor — switch to manual HTML editing for direct code changes.

- Email Preview — view the email as recipients will see it, without editor elements.
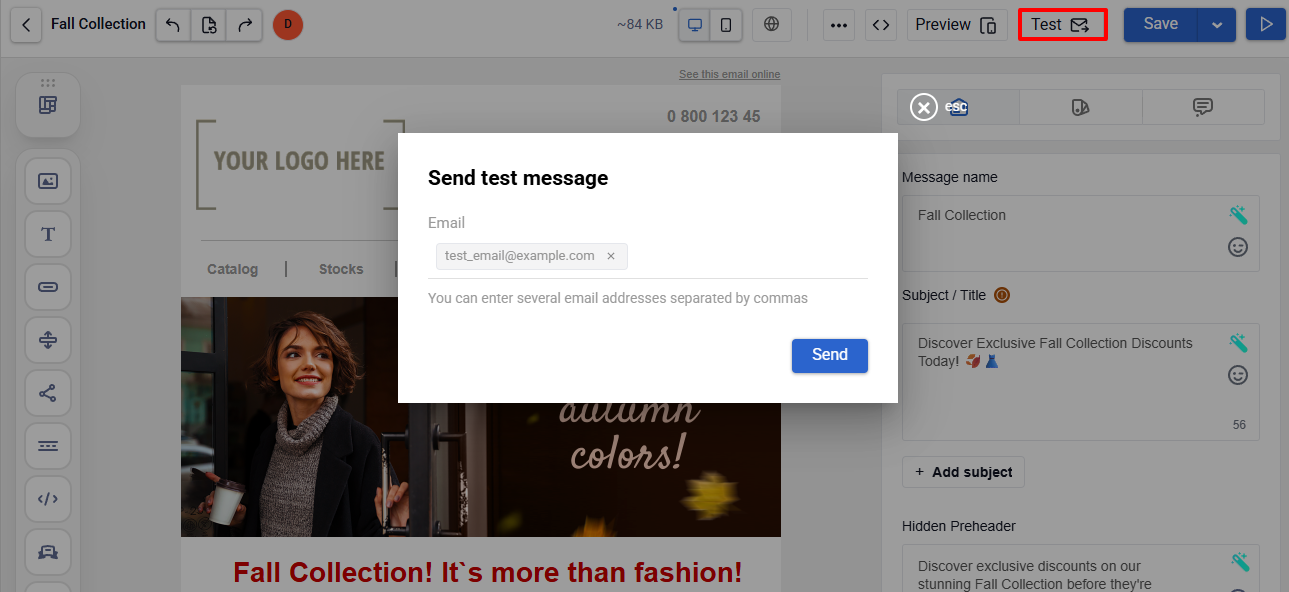
- Test — send the email to one or more addresses to verify rendering in a real inbox.
You can enter multiple email addresses separated by commas. To edit an address, click it and select Edit.

- Save — save changes and close the editor. The dropdown includes Save as Template.

- Create Campaign — continue to campaign setup and launch.
Updated 13 days ago
