What’s New for June
In June, we introduced enhancements across App Inbox, public API, workflows and Widgets
Key Updates
App Inbox
Message ID Included in App Inbox Webhooks
We’ve added the messageId parameter to App Inbox messages delivered via webhook. The enhancement enables you to:
- Precisely identify which App Inbox message was delivered or interacted with.
- Match message delivery data with user actions, such as reads or clicks, for advanced analytics.
API
Flat JSON Structure in the Generate Event Method
The new Generate Event v3 method introduces a cleaner format for event payloads. Instead of sending values as name-value pairs:
{
"name": "phone",
"value": "380501234567"
}You can now use a flat structure:
{
"phone": "380501234567"
}Flat JSON structure simplifies integration and improves readability.
Note
- Generate event v2 is moved to Deprecated, but remains available and supported.
- Generate event v3 is a simplified format, convenient for new integrations.
- You can use v2 and v3 in parallel — events do not conflict with each other.
- Migration is not required. You can continue to send events via v2 and gradually move to v3.
ISO 8601 Support for Date and Time Fields
The following contact-related API methods now support ISO 8601 date and time formats:
Supported formats:
YYYY-MM-DDTHH:mm:ssZ (UTC)YYYY-MM-DDTHH:mm:ss±xx:xx (+03:00)YYYY-MM-DDTHH:mm:ss±xxxx (+0300)YYYY-MM-DDTHH:mm:ss±xx (+03)
These formats provide better timezone handling and improve integration compatibility.
Other Updates
Workflows
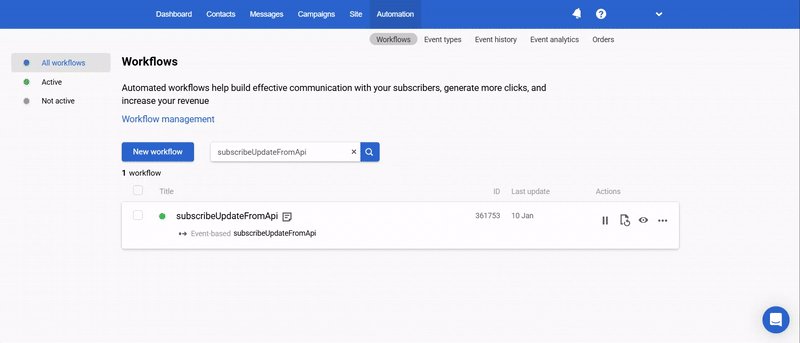
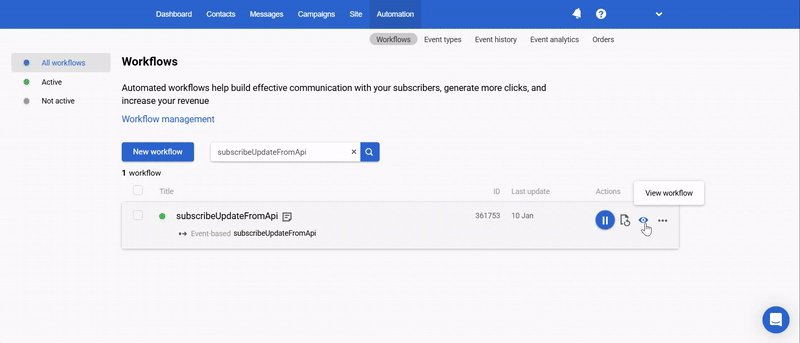
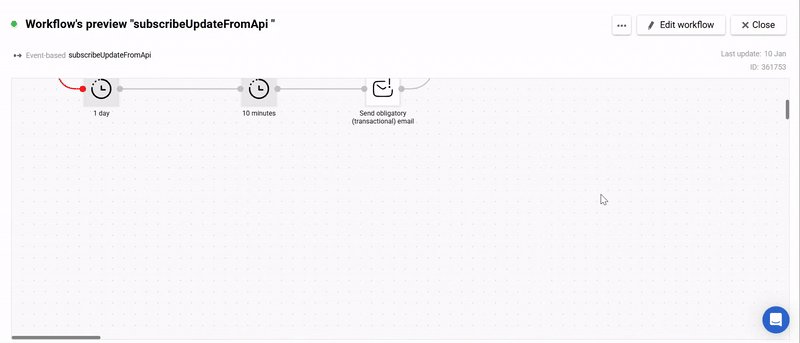
Preview Workflows Without Leaving the List
You can now preview any workflow directly from the workflow list to get a quick and structured overview of your automation logic — there is no need to open the editor. From the preview, you can immediately go to the workflow editor/launch history/reports.

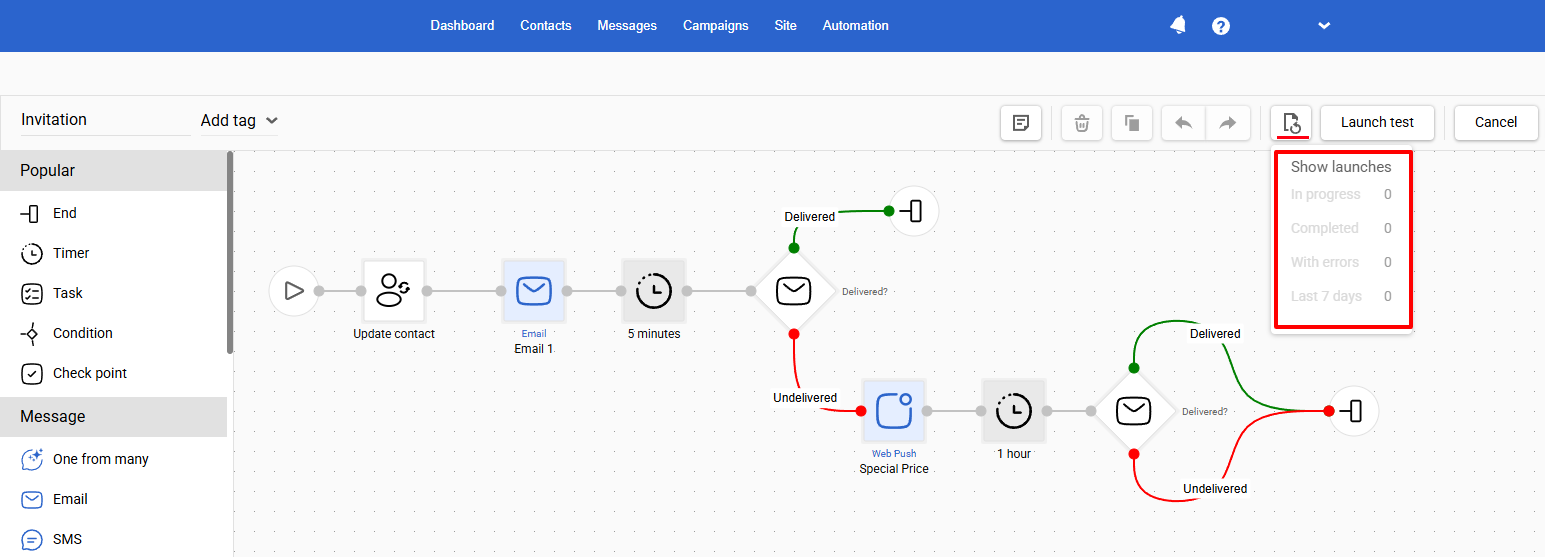
Workflow Launch History Inside the Editor
Now you can view the launch history not only in the general workflow list, but also directly in the editor.

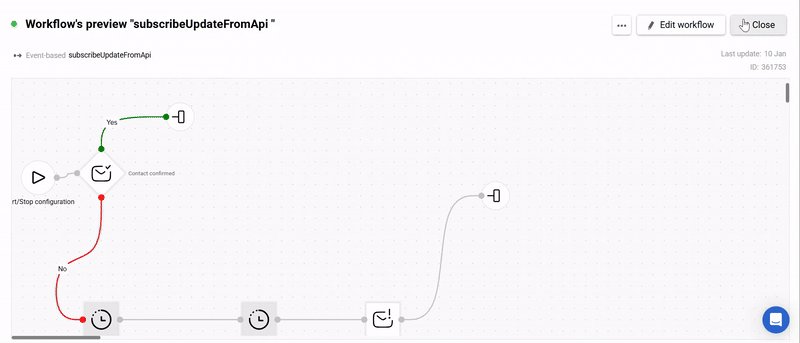
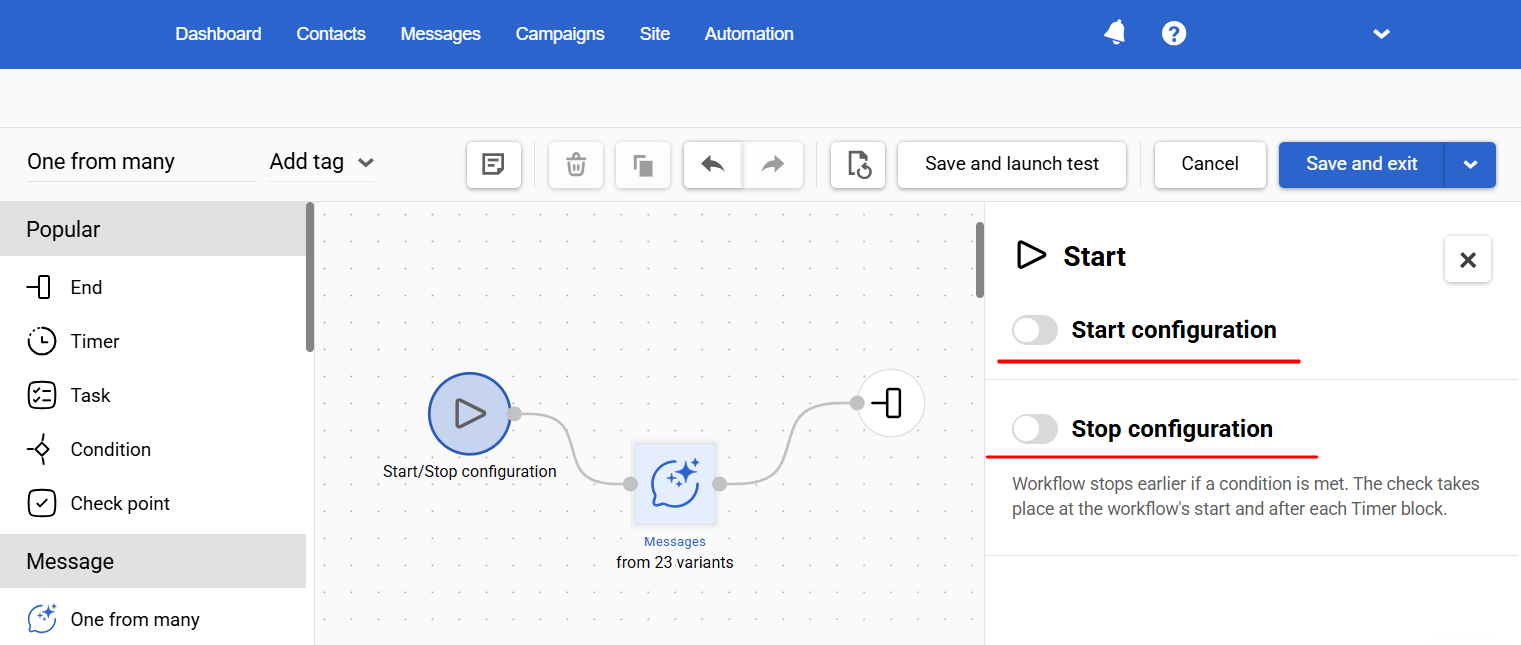
Configure Workflow Start and Stop Conditions
The Start block in workflows now includes enhanced condition settings for managing trigger logic. This gives you more comfortable control over when workflows should begin and stop for a contact: for example, by event, order, or inclusion in the segment.

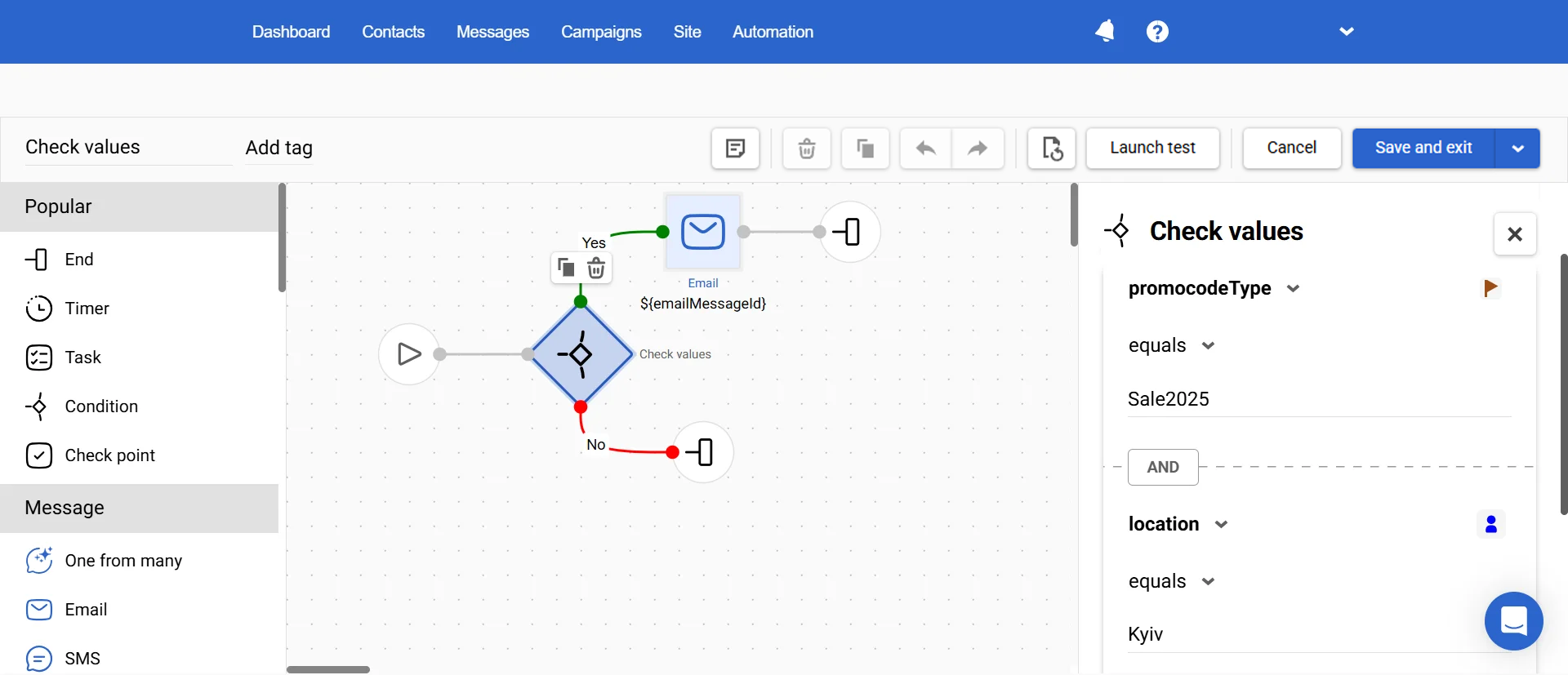
Support for Checking Dropdown Fields
We extended the Condition → Check values block to support contact fields of the dropdown type. The new feature makes it easier to branch workflows based on selections like user status, subscription level, or custom-defined categories. There is no need to create separate segments, which simplifies setup.

Widgets
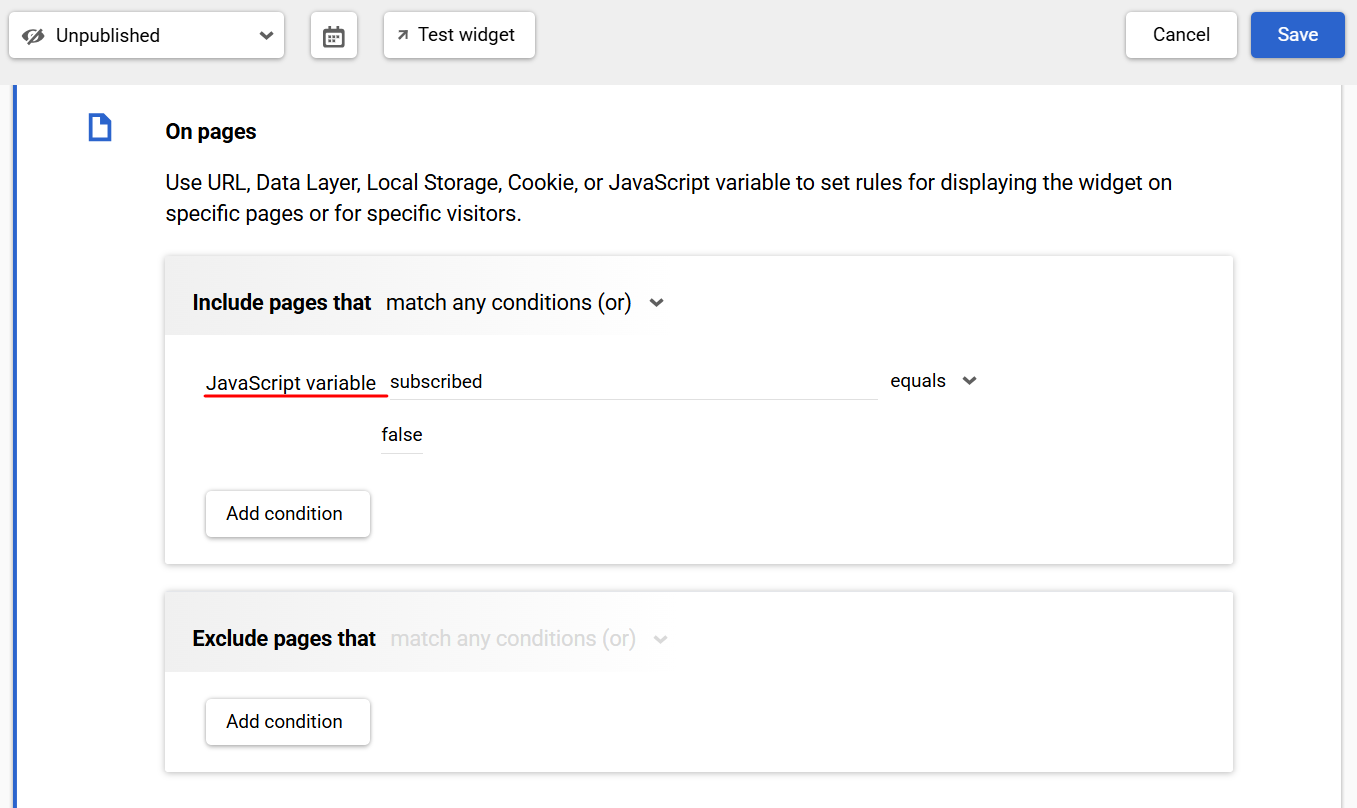
New Calling Rule: JavaScript Variables
Widgets now support JavaScript-defined variables in the On pages calling rules.

JavaScript variables allow you to dynamically control when and where widgets appear, based on real-time data available on the page.
Example script:
eS('addVariables', { subscribed: false });Display Rule:
- If JavaScript variable subscribed equals false → show widget
You can add multiple variables at once:
eS('addVariables', { user_age: 18, user_status: 'vip' });Display Rule:
- If user_age is 18 AND user_status is vip → show widget
Variables persist until the page is reloaded or the user navigates away, making them perfect for short-lived, session-based logic.
NoteUse this feature to launch ultra-targeted popups, banners, or embedded forms based on live user behavior, values from APIs, or internal logic (e.g., A/B test group, cart value range, product category).
Web Push
Using the Same Domain Across Multiple Applications
You can now create multiple Web Push applications for the same domain. This change removes the uniqueness check on domains, enabling distributed subscription collection across different pages of your site, each with its script and configuration.
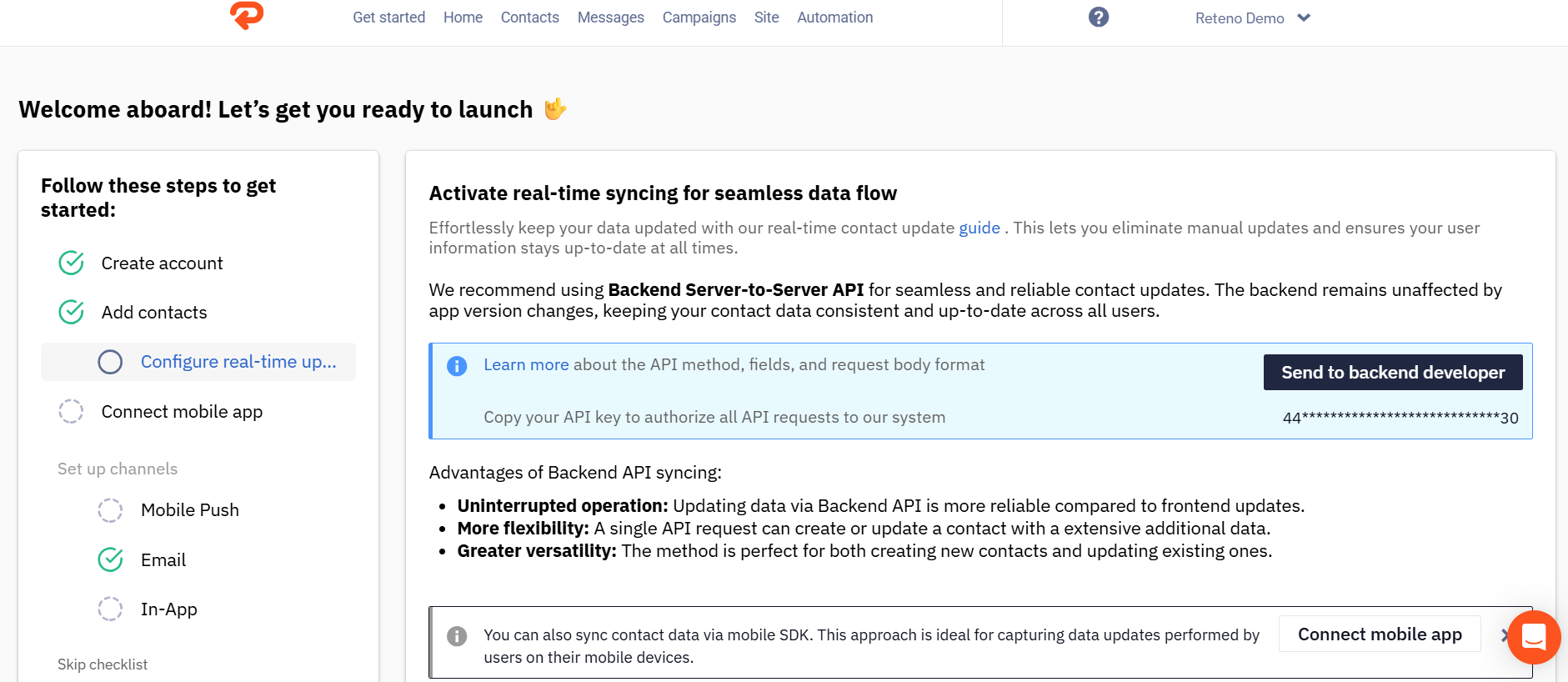
Interface
The whole dashboard traded its vibe for a bright, clutter-free workspace. A streamlined top bar and step-by-step onboarding checklist now steer you exactly where you need to go. Crisper fonts, balanced spacing, and a unified color palette make every click feel lighter and faster.

Updated 4 months ago
